Cara memasang pixel Facebook di WordPress cukup mudah. Kalau ada yang bilang sulit, mungkin karena belum tau caranya. Oleh karenanya saya akan sedikit berbagi tentang pemasangan pixel.
Ketika masuk ke Tokopedia, melihat-lihat beberapa produk, tapi ngga jadi beli. Kemudian Anda membuka Facebook, eh ada iklan barang yang barusan Anda lihat muncul di timeline. Pernah mengalami ?
Itulah yang dinamakan dengan proses Retargetting. Anda “dianggap” tertarik dengan produk tersebut karena sudah melihat-lihat, kemudian Anda disodori iklan berisi produk yang sama, dengan harapan akhirnya Anda akan membeli.
Proses retargetting hanya bisa dilakukan jika Anda memiliki data tracking di blog Anda, salah satunya adalah pixel Facebook.
Pada tulisan ini, saya akan menjelaskan proses retargetting tersebut menggunakan Facebook Ads, mengacu pada data-data pengunjung yang sudah ditangkap oleh pixel Facebook.
Daftar Isi :
Apa Itu Pixel Facebook ?
Pixel Facebook adalah serangkaian kode Javascript milik Facebook yang dipasang di dalam blog Anda. Dengan begitu, sistem Facebook bisa mengumpulkan data user behaviour di dalam blog Anda.
Halaman mana saja yang dibuka, tombol mana saja yang di klik, bisa direkam oleh pixel Facebook dengan baik. Cara kerjanya kurang lebih sama dengan kode Google Analytics.
Jadi alurnya adalah :
- Pengunjung datang melalui sumber trafik seperti SEO, Google Ads & Facebook Ads.
- Seluruh aktivitas pengunjung direkam oleh kode Analytics dan Facebook pixel.
- Anda bisa melakukan retargetting / remarketing berbekal data yang didapat.
Memang apa sih tujuan retargetting ? Banyak banget. Misalnya Anda memiliki halaman produk. Ada 1.000 orang yang membuka halaman tersebut, namun hanya 120 orang yang akhirnya membeli.
Anda bisa follow up pengunjung yang belum membeli melalui email & whatsapp ( kalau sudah punya datanya ), atau melalui iklan Google Ads dan Facebook Ads. Anda mengingatkan kembali pengunjung untuk membeli.
Kasusnya sama persis dengan Tokopedia yang saya bahas diatas tadi.
Seperti yang sering saya singgung, data adalah aset blog Anda. Mungkin saat ini Anda merasa belum membutuhkan, tapi saya sarankan untuk memasang data tracking seperti Analytics dan pixel Facebook sejak awal.
Nanti ketika pengunjung blog Anda sudah ramai, dan Anda hendak jualan produk ( misalnya ) Anda ngga perlu repot-repot mencari pelanggan. Tinggal retargetting saja pengunjung blog Anda.
Pengunjung blog Anda bisa dipastikan sudah mengenal ( minimal tau ) blog atau brand Anda. Jadi ketika disodori iklan produk Anda, mereka tidak terlalu asing. Dan peluang terjadinya pembelian lebih besar.
Sampai sini paham alurnya ?
Cara Memasang Pixel Facebook
Langsung saja, saya akan memandu Anda cara memasang pixel Facebook ke dalam blog WordPress Anda. Sampai titik ini saya asumsikan Anda sudah memiliki akun iklan Facebook ya.
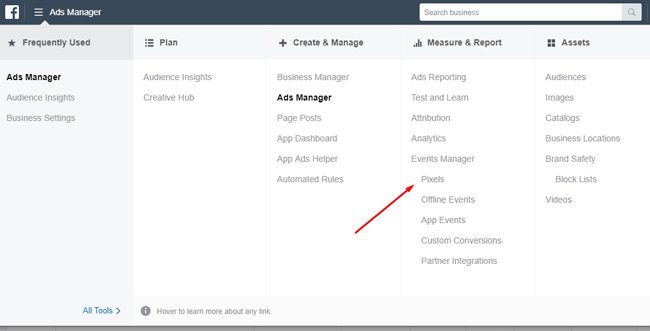
Langkah pertama, silahkan masuk ke dashboard Ads Manager Facebook Ads melalui alamat https://www.facebook.com/adsmanager.
Langkah kedua, Anda sudah masuk di halaman dashboard Ads Manager seperti gambar di bawah ini. Klik tulisan Facebook Ads di kiri atas untuk membuka seluruh menu. Cari tulisan “Pixels” dan klik untuk masuk.

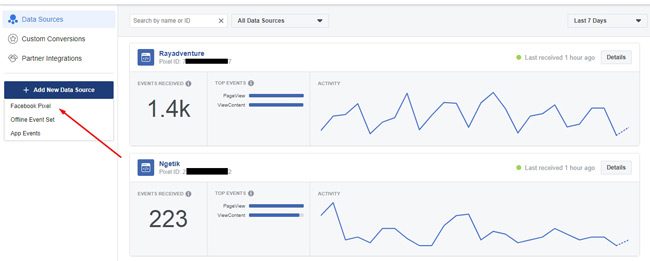
Langkah ketiga, Anda sudah masuk halaman Pixel. Kalau Anda belum pernah membuat pixel sebelumnya, klik Add new data source >> Facebook Pixel ( kolom sebelah kiri ). Tapi kalau sudah memiliki pixel maka tampilannya seperti di bawah ini ( kolom sebelah kanan ).

Sama seperti kode Analytics, saat memasang pixel Facebook pun ada 2 jenis yaitu Pixel ID dan juga kode manual Javascript. Pixel ID bisa digunakan dengan tambahan plugin WordPress, dan ini tidak saya rekomendasikan.
Saya akan memandu Anda memasang Pixel Facebook secara manual. Selain caranya yang sangat mudah, tidak akan memberatkan blog Anda karena tidak memerlukan tambahan plugin.
Tapi . . . Kalau Anda menggunakan tema LeadPress atau GeneratePress, sudah ada fitur khusus yang bisa digunakan untuk memasukkan kode pixel. Tidak perlu cara manual, tidak perlu plugin tambahan.
Enak kan ? Makanya kenapa saya menggunakan tema tersebut, dan menyarankan Anda untuk menggunakannya juga, hehe.
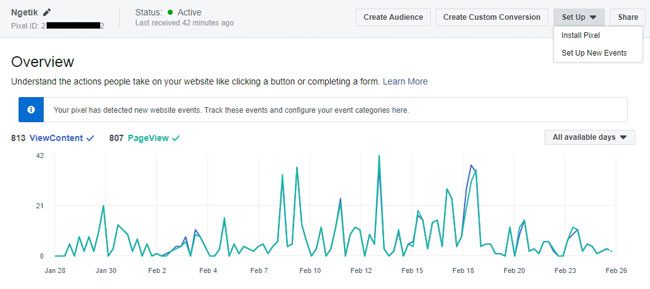
Oke, lanjut lihat gambar di bawah. Di bagian kiri atas ada Pixel ID, sementara diabaikan saja dulu, karena saya akan mengajarkan Anda memasang kodenya secara manual. Lihat di bagian kanan atas ada tulisan “Set Up” silahkan di klik lalu pilih Install Pixel.

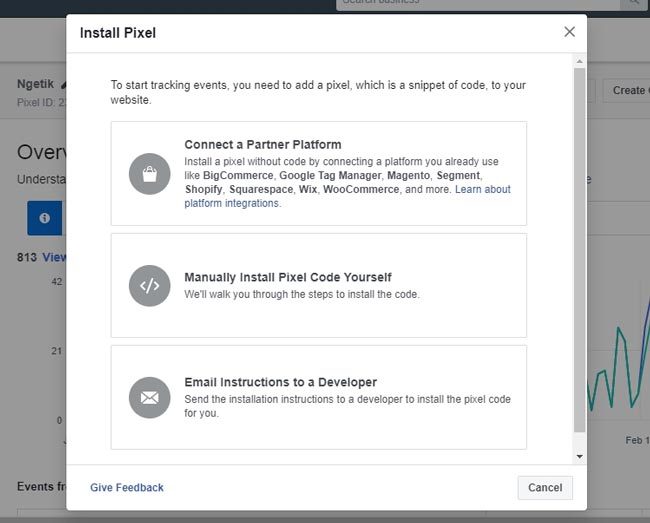
Setelah klik Install Pixel kemudian akan muncul pop up seperti gambar di bawah ini. Silahkan Anda memilih opsi “Manually Install the Code Yourself” untuk memulai proses manualnya.

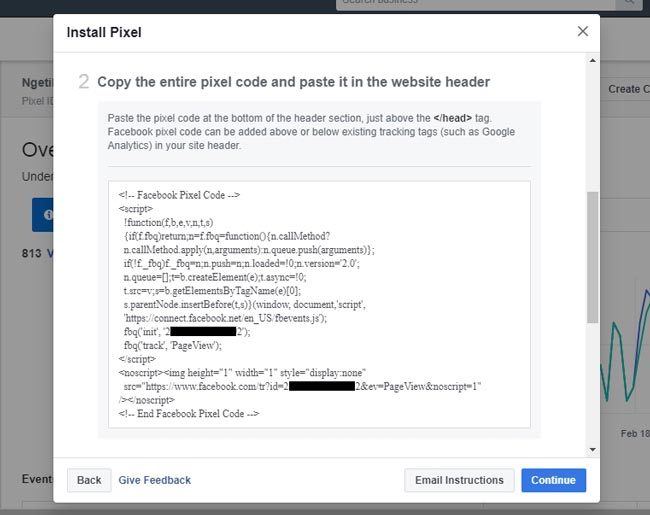
Langkah keempat, Anda masuk ke halaman pop up baru berisi serangkaian kode pixel. Scroll sampai di poin nomor 2 seperti gambar di bawah ini. Ada keterangan yang saya lingkari, menyatakan bahwa kode pixel ini harus dipasang di bagian Header blog Anda, sebelum tag </head>.
Ini adalah pixel PageView atau bisa dianggap sebagai pixel general, yang akan ada di seluruh halaman blog Anda. Pada bagian kode pixel, silahkan salin dan letakkan di notepad. Kemudian klik Continue.

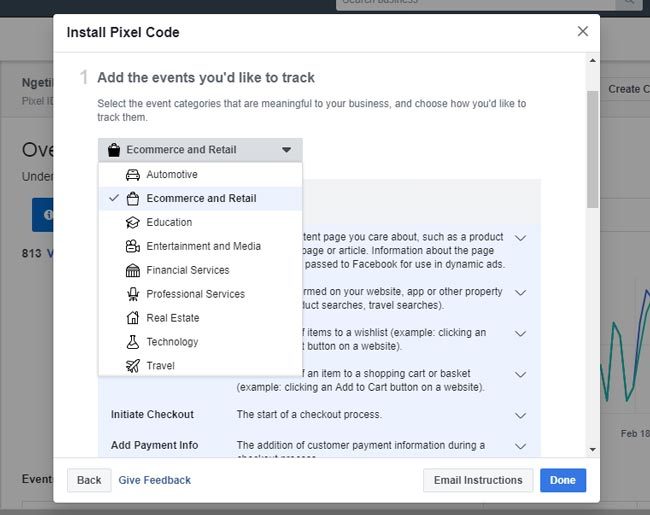
Langkah kelima, Anda masuk ke halaman pop up selanjutnya. Ini adalah pixel Event yang terdiri dari beberapa event mulai dari ViewContent, Search, AddToCart, Lead, Purchase, dan lainnya.
Bahkan saking banyaknya event, sekarang dikelompokkan jadi beberapa kategori, seperti Automotive, Real Estate, Technology, dan banyak lagi.

Masing-masing pixel event ini digunakan untuk menandai sebuah halaman blog Anda dengan event tertentu. Di bagian bawah tulisan ini akan saya ajarkan tips optimasi pixel event.
Pilih kategori yang sesuai dengan tema blog Anda. Silahkan aktifkan pixel ViewContent saja, karena di awal isi blog Anda baru artikel-artikel saja kan, jadi cukup gunakan jenis event ini.
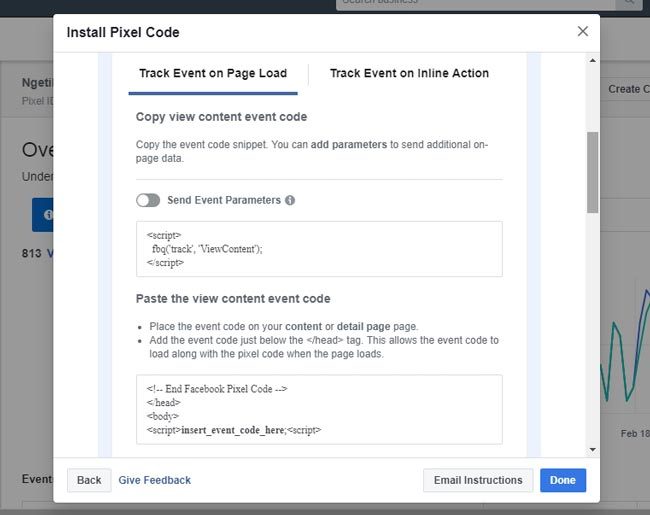
Langkah keenam, masih di halaman pop up pixel event, silahkan scroll ke bawah sampai menemukan kode pixel ViewContent seperti gambar di bawah ini. Silahkan salin dan letakkan di notepad.

Pixel event diletakkan di bawah tag <body> seperti yang saya tunjukkan dengan tanda panah. Karena nantinya ada halaman-halaman lain yang membutuhkan event berbeda, makanya tidak diletakkan di header.
Jika sudah menyalin kodenya, klik Done.
Langkah ketujuh, Anda akan memasang kode-kode pixel yang sudah di salin tadi ( PageView dan ViewContent ) ke dalam blog WordPress Anda. Caranya sama dengan memasang kode Analytics.
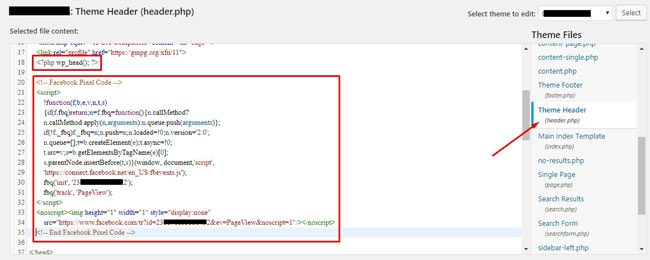
Silahkan login ke dashboard WordPress Anda, kemudian masuk menu Appearance >> Editor >> Cari file Header.php di deretan kanan seperti pada gambar di bawah ini.
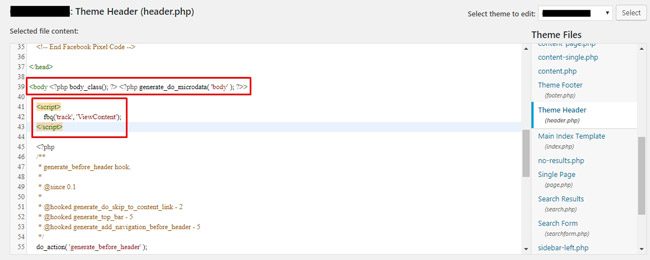
Cari kode <?php wp_head();?> di deretan atas, kemudian sisipkan kode pixel PageView ( yang di copy pertama kali ) di bawahnya, seperti gambar di bawah ini. Jika sudah, silahkan klik Update file.

Langkah ke delapan, masih di halaman yang sama, silahkan letakkan kode pixel ViewContent di bawah tag <body> seperti pada gambar di bawah ini. Letaknya masih di deretan atas Header.php tidak jauh dari tag </head>.

Jika sudah klik Update File. Selesai. Anda sudah beres memasang pixel Facebook di blog Anda, dan pixel siap 24 jam untuk merekam data setiap pengunjung yang masuk ke blog Anda.
Bagaimana cara memeriksa apakah pixel yang sudah dipasang bekerja dengan baik ? Apakah bisa melihat aktivitas pengunjung berdasarkan data-data yang ditangkap pixel Facebook ?
Saya akan memberitahu Anda caranya.
Baca : Modifikasi kolom komentar WordPress.
Install Facebook Pixel Helper
Setelah memasang pixel Facebook mengikuti panduan di atas, hal berikutnya yang harus dilakukan adalah install Pixel Helper, ekstensi browser Chrome yang membantu Anda melihat pixel apa saja yang aktif di blog Anda.
Silahkan download dan install Pixel Helper di halaman ini.
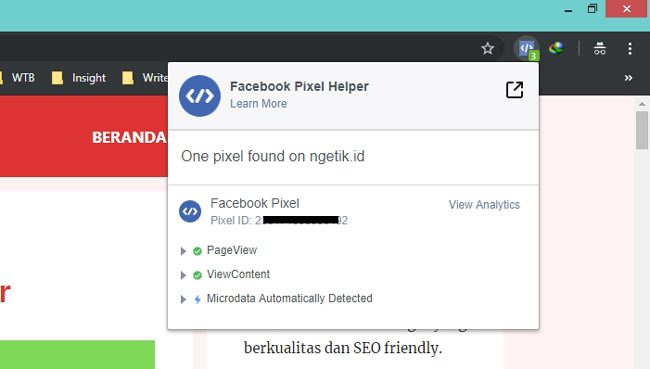
Jika sudah, maka akan muncul icon biru di kanan atas browser Anda seperti gambar di bawah ini. Silahkan Anda coba buka salah satu halaman blog Anda, dan klik icon Pixel Helper.

Akan tampak bahwa ada pixel PageView dan ViewContent yang aktif ( centang hijau ) di halaman yang sedang Anda buka. Artinya, pixel yang dipasang sudah berfungsi dengan baik.
Tips Optimasi Pixel Facebook
Ketika sedang belajar membuat blog baru, Anda harus akrab dan terbiasa dengan data. Karena pertumbuhan dan pencapaian blog Anda tergantung seberapa pintar Anda membaca dan mengelola data.
Diatas saya sempat menyinggung mengenai pixel Event yang ada bermacam-macam jenisnya. Nantinya Pixel Event tersebut berguna untuk proses funneling ( customer journey ) di dalam blog Anda.
Saya contohkan alur pertama :
- Pengunjung membuka halaman produk ( ViewContent ).
- Pengunjung tertarik dan klik tombol beli ( AddToCart ).
- Pengunjung masuk halaman form order ( AddPaymentInfo ).
- Setelah mengisi form, klik submit, masuk halaman akhir berupa rincian order ( InitiateCheckout ).
- Proses order selesai, pengunjung melakukan transfer dan konfirmasi di halaman konfirmasi.
- Selesai klik submit, masuk halaman terima kasih ( Purchase ).
Pada alur pertama, terjadi tahapan-tahapan perjalanan pengunjung membuka halaman produk Anda, sampai pada akhirnya melakukan pembelian dan transfer. Alur ini biasa diterapkan di eCommerce.
Saya berikan contoh alur kedua :
- Pengunjung membuka halaman produk ( ViewContent ).
- Pengunjung tertarik dan klik tombol “Order via Whatsapp” ( Lead atau AddToCart ).
- Pengunjung chat dengan CS Anda sampai berhasil transfer.
- Pengunjung di suruh konfirmasi ke halaman konfirmasi.
- Selesai klik submit, masuk halaman terima kasih ( Purchase ).
Contoh kedua adalah alur yang lebih sederhana, yang sering dipakai oleh teman-teman Digital Marketer karena menyesuaikan kebiasaan pembeli Indonesia yang masih suka chat Whatsapp dibanding isi form order di web.
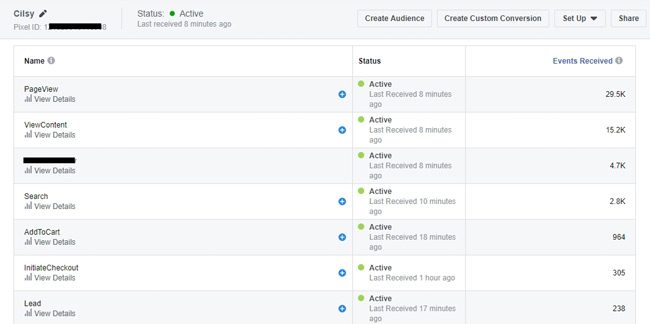
Berbekal data-data pengunjung yang masuk ke masing-masing halaman pada 2 contoh alur di atas, akhirnya membentuk sebuah kumpulan data yang bisa Anda retarget. Lihat gambar di bawah ini.

Lihat kan ? Mulai dari pengunjung masuk di halaman pertama ( ViewContent ) sampai dengan proses selanjutnya mengalami penurunan yang signifikan. Terjadi proses funnel ( corong ) yang mengerucut.
Semakin sedikit pengunjung yang bisa sampai di tahap InitiateCheckout, artinya pengunjung yang memang niat melakukan transaksi di blog Anda terfilter dengan sendirinya berdasarkan user behaviour.
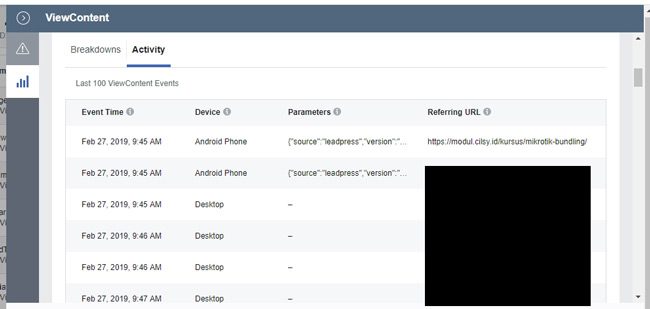
Anda juga bisa melihat aktivitas masing-masing event, dengan cara klik “View Details” di bawah nama masing-masing pixel Event. Akan muncul halaman slide seperti gambar di bawah ini.

Saya mengambil contoh aktivitas pixel ViewContent. Anda bisa tau dari halaman mana saja pengunjung masuk ke blog Anda. Bahkan terlihat juga perangkat yang mereka gunakan. Menarik bukan ?
Penutup
Bahasan mengenai optimasi pixel Facebook saya cukupkan dulu ya. Diawal-awal blog Anda belum memiliki banyak data, jadi belum saatnya membahas pengelolaan data pixel Facebook lebih dalam.
Yang penting Anda sudah berhasil memasang pixel Facebook di blog WordPress Anda, dan memastikan bahwa pixel berjalan normal dengan bantuan ekstensi Chrome Pixel Helper.
Om gimana ya supaya pixel event ngedetek klik adsense?
Saya kurang tau mas, blm pernah coba
Saya pakai generatedpress premium. Kalau mau tambah pixel event add to cart di tombol cari dibagian mana ya mas pada generatedpress nya?
Tidak ada fiturnya. Bisa pakai Google Tag Manager
Mas saya liat di youtube di wordpress khusus di LP ada tombol wa sndiri pd elementory..sy daftar yg berbayar dan memasang elementory sndiri tp kok beda ya ga ada tombol LP WA dan dsana juga ada fitur facebook pixel..
Tombol WA pada Elementor ? Kalau bawaan Elementor tdk ada ada. Kalau bawaan theme ada, misalnya LandingPress. Atau bawaan LandingKit.
Apa theme gratisan yang ada fitur pixel di tombol mas ?
Kurang hapal saya mas, mungkin ada tp saya yang ngga tau.
duh udah ga ada lagi nih gan kalau di klik kiri pixels nya sudah di ganti jadi cari nya gimana nih facebook pixel nya. jadi tolong di update gan
Masuk menu “event manager” mas.
Gan mau nanya , saya pake elementlr dan contact form 7, karena cf7 ini pake shortcode.
So pertanyaannya, bagaimana biar di cf7 yang saya bikin bisa bikin even pixel add to chart, karena cf7 nya di elementor dan pake shortcode.
Makasih
AddToCart mau diletakkan dimana ? Halaman yg ada form CF7 nya ? atau di tombol submit form CF7 ? Atau di tombol sebelum masuk halaman form CF7 ?
Di tombol yang ada cf7 nya , mau insert manual.karrna pake shortcode tambaj bingung
.mohon bantuannya master
Kalau meletakkan pixel di tombol, biasanya disediakan fiturnya oleh theme. Ngga ada hubungannya dengan Elementor / CF7. Jadi kalau theme nya ngga sediakan fitur itu, berarti ngga bisa.
Kalau mau letakkan pixelnya di halaman yang ada CF7 nya, diletakkan manual ( kalau ngga ada fitur pixel di theme nya ).