Cukup sepele, namun ternyata ada beberapa orang yang belum paham betul bagaimana cara membuat menu di WordPress dengan baik. Apalagi sampai membuat sub menu atau sidebar menu.
Jadi, melalui tulisan kali ini saya akan sedikit berbagi tentang tips dan langkah-langkah seputar pembuatan menu dan sub menu secara praktis saat Anda membuat blog WordPress.
Website dan blog pada umumnya memiliki menu di 2 posisi yaitu Header dan Footer. Dan kebanyakan isi menu tersebut adalah halaman statis ( halaman disclaimer, kontak, tentang kami ) atau kategori artikel.
Daftar Isi :
Cara Membuat Menu di WordPress
Oke langsung aja masuk ke langkah-langkah yang perlu dilakukan saat Anda hendak membuat menu baru di blog berbasis WordPress. Silahkan masuk ke Appearance >> Menu di dashboard Anda.
1. Membuat Menu Baru
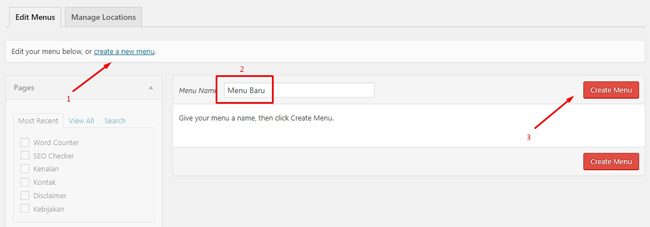
Sudah di dalam halaman menu, langkah berikutnya silahkan create new menu (1), kemudian beri nama menunya (2), dan terakhir silahkan klik tombol Create Menu (3). Mudah kan ?

2. Lokasi Menu Ditampilkan
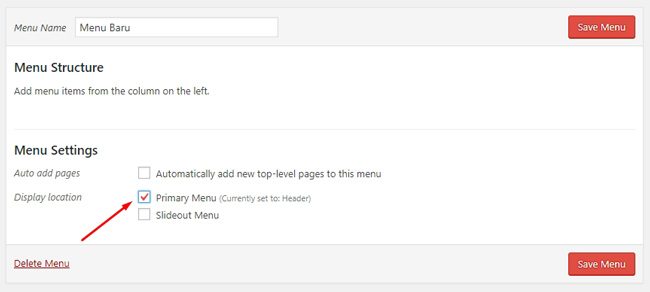
Menu baru sudah jadi. Sebelum mengisi menu tersebut, tentukan di mana menu ini akan tampil. Lazimnya sih kalau ngga di Header ya Footer. Seperti gambar di bawah ini, saya memilih Header.

3. Menambahkan Isi Menu
Menu baru di bagian Header sudah siap untuk diisi. Lihat kolom di sebelah kiri, Anda bisa menambahkan elemen Post, Page, Category, atau custom link ke dalam tampilan menu Anda.
Seperti saya bilang, biasanya menu di isi halaman-halaman statis seperti kontak, tentang saya, atau halaman kategori yang berisi banyak artikel.
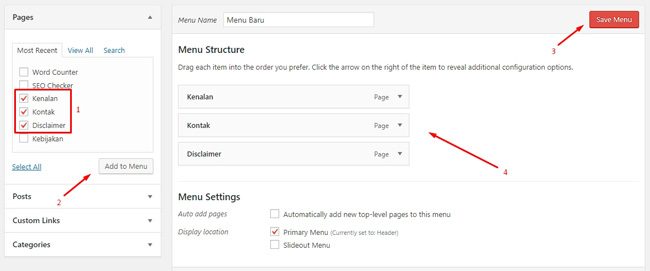
Pada gambar di bawah saya mencontohkan dengan menambahkan Page ke dalam menu. Beri ceklis Page yang ingin dimasukkan (1), klik Add to Menu (2), klik Save Menu (3). Hasilnya Page sudah ada di dalam menu (4).

4. Mengubah Urutan Menu
Anda juga bisa mengubah urutan menu. Urutan menu dari atas ke bawah sama dengan urutan dari kiri ke kanan kalau di dalam tampilan blog aslinya. Caranya sangat mudah, cukup klik dan tahan, lalu geser ke atas / bawah isi menu yang ingin Anda pindah.

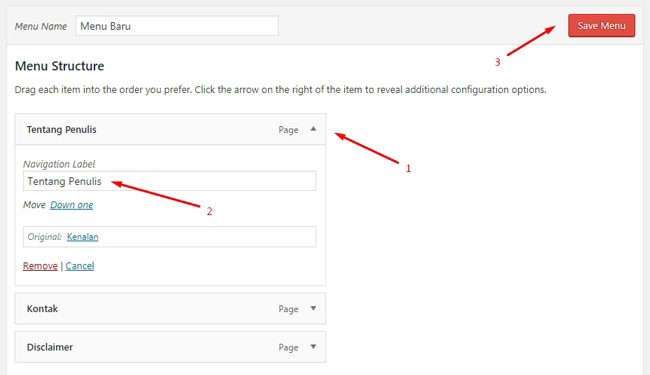
5. Mengganti Nama Menu
Kadang sebuah Page atau Post terlalu panjang judulnya kalau dimasukkan ke dalam menu. Jadi Anda bisa merubahnya dengan yang lebih pendek.
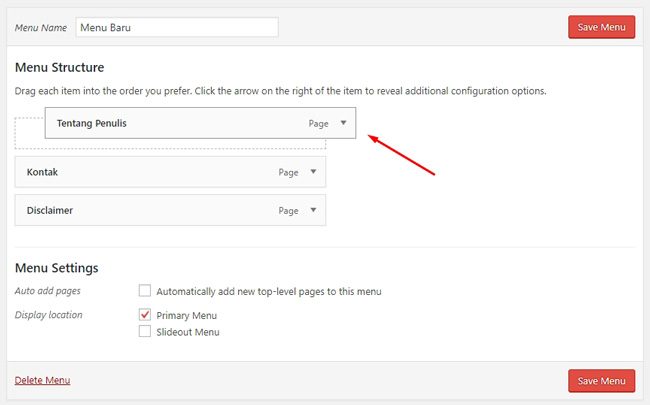
Anda bisa klik tanda panah kecil di ujung menu yang ingin di ganti (1) sampai terbuka pengaturannya, lalu ganti judulnya (2) dan terakhir jangan lupa klik Save Menu (3). Sangat mudah bukan ?

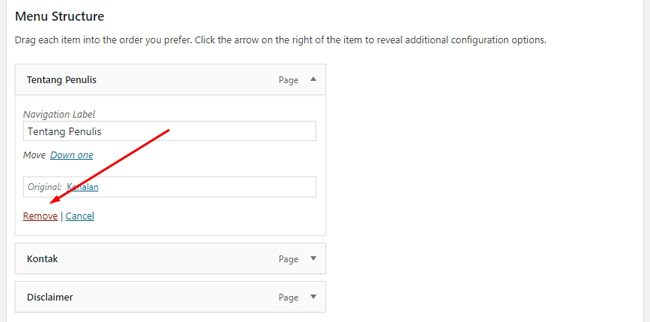
6. Menghapus Isi Menu
Cara membuat menu di WordPress sudah Anda lakukan, tentu Anda juga bisa menghapusnya, misalkan jika ada kesalahan atau menu sudah ngga terpakai lagi. Untuk menghapus salah satu isi menu, lihat gambar di bawah ini.
Pilih Page yang akan di hapus, klik Remove, lalu klik Save Changes. Maka yang terhapus hanya 1 isi menu saja, bukan seluruh menu.

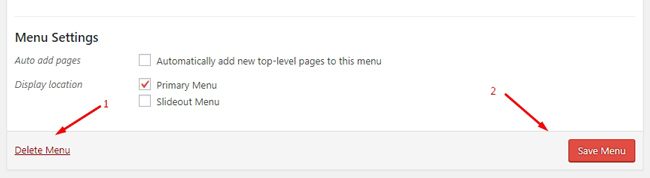
Kalau Anda ingin menghapus seluruh menu ( misalkan karena sudah ngga terpakai lagi ) maka Anda bisa memanfaatkan fitur Delete Menu di bagian paling bawah. Seluruh menu dan isinya akan hilang.

Sampai di sini selesai sudah panduan membuat menu baru. Sebenarnya langkah-langkahnya mudah dan ngga butuh proses yang terlalu lama.
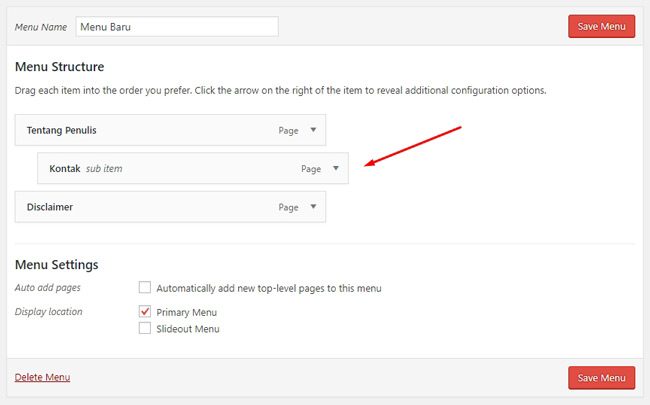
Membuat Sub Menu di WordPress
Pernah melihat menu yang jika diarahkan kursor mouse maka menu tersebut mengeluarkan list menu lainnya di dalamnya ? Itulah yang dinamakan Sub Menu dengan tipe Dropdown.
Cara membuat sub menu di blog WordPress pun sangat mudah. Lihat gambar di bawah ini. Isi menu yang ingin diletakkan di dalam menu utama digeser agak ke kanan. Jadi seperti hierarki bentuknya.

Anda bebas memasukkan berapapun sub menu di dalam menu utama. Tapi saran saya sih ngga lebih dari 5 sub menu, karena tampilannya akan jelek kalau di buka dari smartphone.
Bagaimana, cara membuat menu di WordPress yang saya bagikan di atas cukup simple kan ? Buatlah menu terbaik agar meningkatkan user experience ketika pengunjung menjelajahi isi blog Anda.

gan.. kalo mo buat menu baru tapi sub menunya tetap urutan urlnya tetap ikut menu utama gimana ya??.. misalnya menu utamanya produk, sub menunya gelas, piring, garpu, jadi urlnya seharusnya www[dot]domainsaya[dot]com/produk/gelas bukan www[dot]domainsaya[dot]com/gelas
Bikinnya di Page, bukan Post. Memanfaatkan fitur Parent page.
Gan mau nanya kalo bikin menu dropdown cara biar menu induknya gak ke klik jadi kalo klik menu induk langsung nampilin sub menunya, gimana ya caranya
Menu induknya dibuat pakai custom link, link nya diisi tanda pagar.
gan, kalu but sub menu itu parent menu yg di atasnya kalo di klik kok masih bisa terbuka satu page yah. Gimana caranya agar parent menu tidak bisa di klik, jadi saat parent menu di klik cukup memunculkan dropdown submenu saja. Tidak ada page yg terbuka..
Parent menu dibuat pakai Custom Link, di bagian link dikasih tanda # saja, agar tidak bisa di klik