Artikel tanpa gambar rasa-rasanya kurang ekspresif. Tapi kalau kebanyakan gambar jadinya masalah juga. Kali ini saya akan sedikit berbagi tentang tips-tips optimasi gambar di WordPress.
Sebelum melakukan serangkaian cara mudah mengoptimasi gambar-gambar yang ada di dalam artikel blog Anda, saya ingin sedikit bahas, emang kenapa sih kok gambar harus di optimasi ?
1. Meningkatkan Kecepatan
Gambar adalah salah satu penyebab utama kecepatan loading sebuah website jadi berat. Ditambah lagi pemiliknya ngga tau cara yang tepat menggunakan gambar di WordPress. Jadi lah makin berat.
Jadi dengan mengoptimasi gambar-gambar apapun di dalam blog Anda, akan sangat berdampak sekali terhadap kecepatan loading.
2. Tidak Boros Penyimpanan
Mayoritas pemilik website menempatkan webnya pada shared hosting, kecuali yang udah paham mengenai vps atau traffic web sudah tinggi.
Salah satu masalah utama shared hosting yang sering di alami adalah kehabisan storage, alias media penyimpanan. Dan penyebab utamanya udah jelas, banyaknya gambar. Dan ngga di optimasi.
Jadi salah satu manfaat optimasi gambar adalah untuk menekan penggunaan storage hosting agar lebih irit dan efektif.
3. Membantu SEO On Page
Alasan ketiga menurut saya, pentingnya mengoptimalkan gambar adalah sebagai salah satu langkah optimasi On Page SEO. Gambar bisa membantu memperkaya informasi di artikel Anda.
Selain itu gambar yang di optimasi bisa terindex dengan baik di Google image search, dan berpotensi menyumbang traffic untuk blog.
Daftar Isi :
Cara Optimasi Gambar di WordPress
Di atas adalah 3 alasan utama kenapa saya melakukan optimasi semua gambar di blog saya. Sebagai tolak ukur, salah satu blog saya berisi 250 artikel, setiap artikel berisi minimal 4 gambar, hanya menghabiskan 175 Mb saja di media penyimpanan hosting.
Bagaimana dengan Anda ?
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO.
1. Memilih Format Yang Tepat
Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG. Lalu sebaiknya harus menggunakan yang mana ? Nih saya kasih masing-masing penjelasannya.
- JPEG adalah pilihan tepat untuk gambar yang menampilkan warna yang kompleks, seperti foto. Gambar JPEG bisa di kompres, mengorbankan sedikit kualitas demi mengurangi ukuran file.
- PNG unggul untuk grafik, gambar teks, dan screenshot. Latar belakangnya bisa transparan. Buruknya, PNG menghasilkan kualitas lebih tinggi dengan ukuran file lebih besar.
Nah, jadi sudah tau kan harus menggunakan format yang mana ? Kalau gambarnya berupa foto, baiknya pakai JPEG. Tapi kalau berupa gambar teks atau screenshot bisa menggunakan PNG.
2. Mengatur Dimensi Gambar
Dimensi yang saya maksud adalah ukuran lebar dan tinggi gambar. Silahkan sesuaikan dengan layout blog Anda. Semakin besar selisih dimensi gambar dan layout blog, semakin lambat waktu load nya.
Contohnya blog Ngetik.id memiliki lebar layout artikel 650 px. Jadinya lebar gambar juga saya sesuaikan. Coba aja download salah satu gambar di halaman ini, dan lihat di bagian properties.
Kalau tinggi gambar / height menyesuaikan aja. Pada saat Anda mengubah angka lebar / width maka height akan menyesuaikan. Cara mengatur dimensi gambar saya jelaskan di poin ketiga.
3. Memperkecil Ukuran Gambar
Selain memilih format yang tepat dan juga mengatur dimensi, Anda juga perlu memperkecil ukuran gambar. Ngga ada patokan sebaiknya berapa, kalau saya rata-rata ngga lebih dari 50 Kb.
Ada banyak cara “mengompres” ukuran gambar menjadi kecil tanpa mengurangi kualitas secara berlebih. Saya akan menjelaskan 3 diantaranya.
3.1. Menggunakan Photoshop
Ini adalah cara favorit saya. Cukup mudah dan efektif. Photoshop memiliki fitur “save to web” yang memungkinkan Anda menyimpan gambar dengan ukuran kecil tanpa mengurangi banyak kualitas.
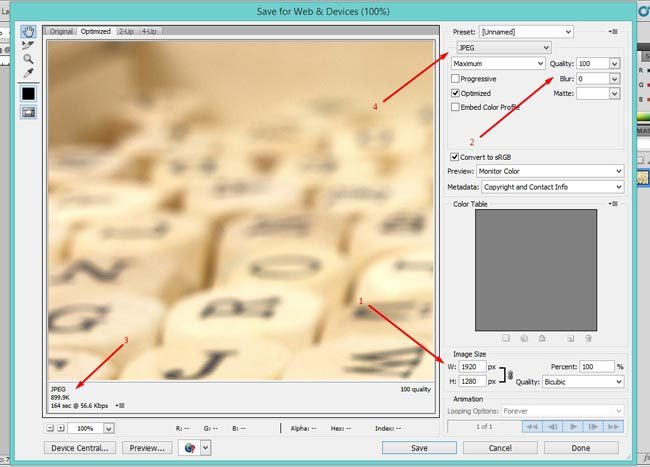
Misalnya, saya memiliki gambar dengan ukuran 899 Kb dan dimensi 1.920 x 1.280 px. Saya akan mengecilkan dimensi ( tips nomor 2 ) dan juga mengurangi ukurannya.
Anda bisa gunakan Photoshop versi berapapun, karena setau saya semua versi sudah punya fitur save to web. Silahkan klik kanan pada gambar dan open with Photoshop.
Saat sudah terbuka tampilan Photoshop dengan gambar yang Anda pilih di dalamnya, tekan Ctrl + Shift + Alt + S dengan bersamaan. Anda akan masuk halaman pop up save to web.
Dimensi gambar (1), kualitas (2), ukuran gambar (3) dan format gambar (4) masih sesuai aslinya. Lihat gambar di bawah ini.

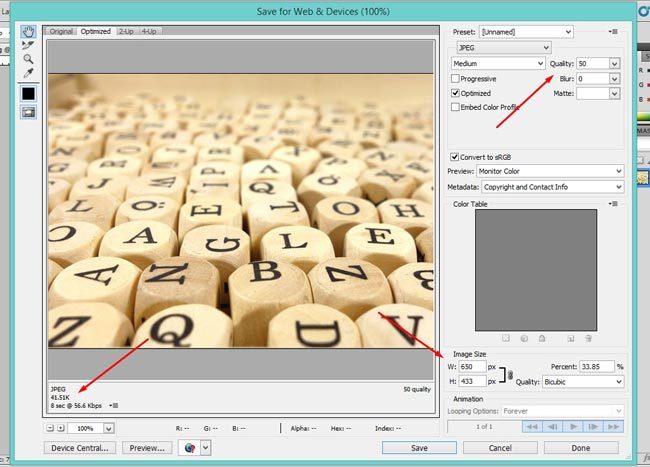
Setelah saya lakukan optimasi, hasilnya menjadi :

Perhatikan dimensi, kualitas & ukuran gambar. Jauh mengecil kan ? Perhatikan juga sekilas tampilan gambarnya setelah diperkecil, masih tetap tajam dan layak kan ? Itulah kenapa saya suka cara ini.
3.2. Menggunakan Plugin Smush
Cara kedua untuk mengecilkan dimensi sekaligus ukuran gambar adalah menggunakan plugin WP Smush. Ada yang gratis dan berbayar. Saya pakai yang gratis, dan sudah lebih dari cukup.
Kan gambar sudah di optimasi Photoshop, kok pakai plugin lagi ? Sebenarnya tugas plugin ini melengkapi cara yang pertama. Save to web dengan Photoshop hanya untuk mengoptimasi gambar utama.
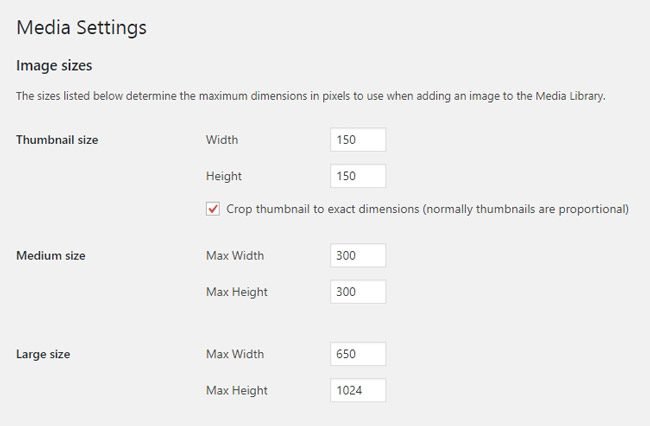
Saat gambar utama tersebut di upload ke blog Anda, otomatis terbentuk beberapa versi gambar dengan ukuran berbeda. Detail dimensinya bisa Anda lihat di menu Settings >> Media.

Gambar ini memang terbagi jadi beberapa versi secara otomatis untuk memenuhi tampilan di beberapa ukuran layout tema blog Anda.
Nah tugas WP Smush adalah mengoptimasi, alias mengompres gambar-gambar pecahan dari gambar utama yang baru Anda upload. Di Photoshop tadi cuma mengoptimasi gambar utama aja kan ?
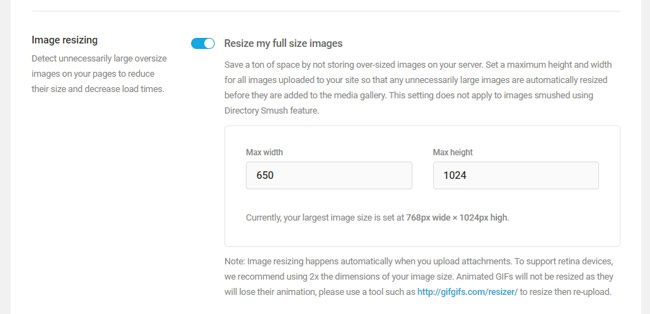
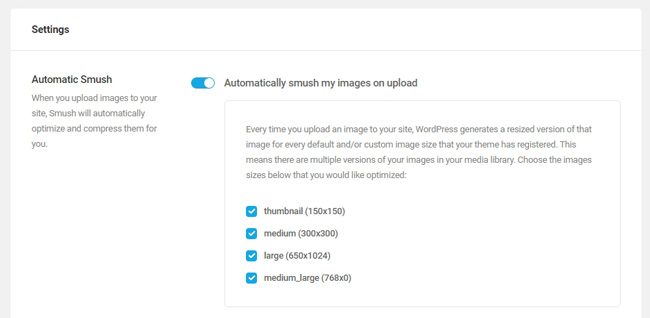
Setelah install plugin WP Smush yang perlu Anda lakukan hanya mengatur max width & max height untuk gambar utama saja. Ini contoh pengaturan untuk blog Ngetik.id.

Dan ini adalah fitur yang saya maksud. WP Smush membantu saya mengoptimasi gambar-gambar baru yang “lahir” dari gambar utama.

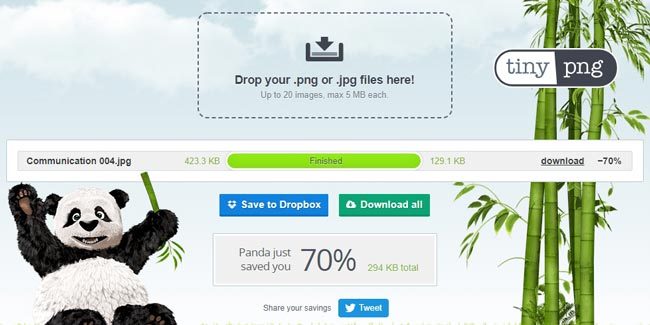
3.3. Memanfaatkan Tinypng.com
Ini alternatif optimasi gambar di WordPress kalau Anda ngga punya Photoshop. Sebelum di upload ke blog, Anda bisa mengecilkan ukuran gambar menggunakan Tinypng.com. Tinggal upload, lalu tekan enter.
Di bawah ini saya mengupload gambar berukuran 423.3 Kb dan berhasil di kompres oleh sang panda sebanyak 70% jadi 129.1 Kb.

Gambar tersebut baru diperkecil ukurannya saja. Dimensinya masih seperti awalnya yaitu 1.920 x 1.280. Jadi langkah selanjutnya adalah mengupload ke blog Anda yang sudah terinstall WP Smush.
Di awal Anda sudah mengatur max width dan max height sesuai layout blog Anda kan ? Jadi saat gambar di upload dimensinya otomatis mengecil. Ukuran sudah kecil, dimensi pun sudah disesuaikan.
4. Beri Nama File Yang Sesuai
Defaultnya gambar yang berupa foto dari hp / kamera nama file nya adalah IMG-75248 atau sejenisnya. Ganti nama file sesuai isi gambar. Lebih baik lagi disisipkan kata kunci, agar berpotensi muncul di Google image search.
5. Menambahkan Title Text
Setelah mengupload gambar ke blog WordPress, maka ada 4 kolom yang bisa di isi yakni title, alternative text ( alt text ), caption, dan description.
Anda wajib mengisi image title. Manfaatnya adalah untuk memberikan judul pada gambar Anda. Ketika kursor mouse diarahkan ke gambar, maka akan muncul tampilan title sebagai anchor text.
6. Menambahkan Alt Text
Kolom kedua yang wajib di isi adalah alternative text, atau biasa dikenal alt text. Gunanya untuk mendeskripsikan gambar. Ketika gambar gagal tampil karena internet lemot, maka alt text akan muncul menggantikan gambar.
Selain itu, Googlebot membaca gambar Anda bukan dengan cara melihat gambarnya, melainkan dengan cara membaca alternative text yang sudah Anda masukkan. ini berpengaruh untuk SEO.
7. Menambahkan Caption
Selain title dan alt text, ada juga kolom caption dan description. Kalau Anda mengisinya, informasinya akan tampil di bagian bawah setiap gambar di dalam artikel Anda.
Pengisian caption dan description sifatnya optional, boleh di isi boleh ngga. Saya juga biasanya hanya mengisi caption aja.
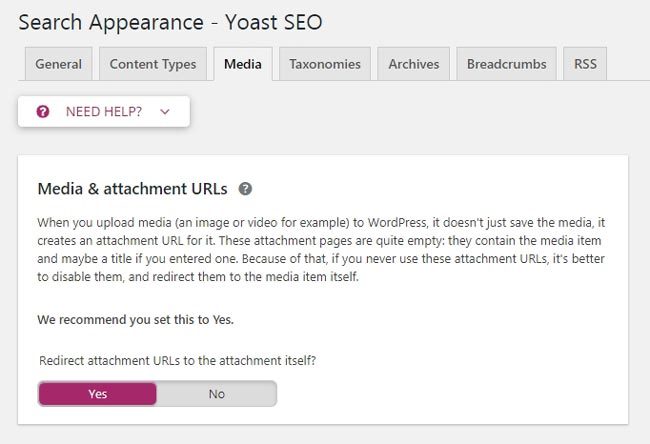
8. Disable Attachment Page
Ketika Anda mengupload gambar di dalam artikel menggunakan tombol “add media” secara otomatis gambar menjadi lampiran artikel tersebut.
Oleh karenanya, WordPress secara otomatis akan membuat halaman baru, lazim dikenal dengan attachment page. Ini adalah halaman kosong, isinya gambar itu sendiri dan judul gambar.
Halaman ini ngga ada gunanya, dan buruk untuk SEO karena miskin konten. Saya menggunakan plugin Yoast SEO untuk disable attachment page agar tidak terindex di mesin pencarian.
Baca : Cara setting plugin SEO Yoast.

9. Gambar Yang Menarik & Unik
Ini tips optimasi gambar di WordPress yang sifatnya non teknis sih, tapi tetap perlu dipertimbangkan. Usahakan menggunakan gambar yang berkualitas, menarik, atau unik, agar pembaca ngga bosan.
10. Letakkan di Tempat Yang Tepat
Salah satu fungsi gambar adalah untuk membantu menjelaskan informasi yang sudah tertulis pada sebuah artikel. Oleh karenanya letakkan gambar di dekat paragraf yang relevan.
Contohnya di artikel ini, saya menyisipkan beberapa gambar untuk paragraf-paragraf yang sifatnya langkah-langkah panduan, atau paragraf yang memerlukan informasi tambahan.
11. Hindari Pelanggaran Hak Cipta
Kasus pelanggaran hak cipta terhadap gambar memang masih jarang terjadi, ngga seperti video atau musik yang sudah banyak bukti klaim dan pemrosesan secara hukum.
Tapi tetap saja Anda perlu waspada. Beberapa tips di bawah ini mungkin bisa Anda terapkan ketika mencari gambar :
- Jangan gunakan gambar yang memiliki watermark. Kalau terpaksa, pastikan izin kepada pemiliknya.
- Anda bisa mencari gambar-gambar bebas royalti di penyedia gambar seperti website Pexels.com & Pixabay.com.
- Jika bisa, usahakan menggunakan gambar buatan sendiri ( seperti thumbnail artikel ini ) atau berupa screenshot, seperti yang saya gunakan di dalam artikel ini.
- Kalau punya dana lebih, Anda bisa membeli gambar-gambar berlisensi di website seperti Shutterstock.com.
12. Manfaatkan Teknologi CDN
CDN adalah kependekan dari Content Delivery Network.
Sederhananya, CDN adalah layanan mempercepat loading website dengan cara menampilkan konten statis ( gambar, video, css, js ) ke layar hp / laptop pembaca dari server terdekat.
Dengan begitu maka akan memangkas waktu akses pengunjung saat membuka blog Anda. Rata-rata layanan CDN berbayar. Salah satu yang gratis dan populer adalah Cloudflare.
Namun sayangnya Cloudflare tidak menyediakan URL CDN untuk gambar. Sebagai solusinya, Anda bisa mencoba beberapa layanan image CDN gratis dan berbayar, seperti :
- Staticaly.com, layanan image CDN gratis.
- Menggunakan plugin Jetpack. Di dalamnya ada fitur Photon CDN bawaan WordPress yang sangat powerful. Tapi sayangnya plugin ini cukup mempengaruhi kecepatan loading website.
- Menggunakan Photon CDN tanpa Jetpack. Memangnya bisa ? Saya menggunakan cara ini. Coba aja klik kanan salah satu gambar di artikel ini lalu open image in new tab. Perhatikan URL nya.
- KeyCDN dan Stackpath, CDN populer dan berbayar.
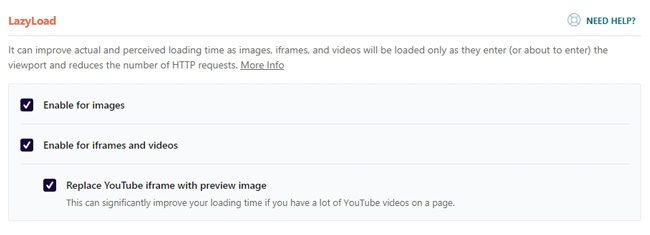
13. Menerapkan Lazy Loading
Lazy loading bisa diartikan “memuat dengan malas”. Cara kerjanya mirip dengan namanya. Ketika pengunjung membuka artikel, gambar yang di load HANYA gambar paling atas yang tampil di layar hp / laptop mereka.
Jadi blog Anda mengutamakan untuk menampilkan seluruh teks sampai tuntas. Nantinya seiring pengunjung scroll ke bawah melanjutkan membaca, maka gambar di artikel tersebut juga akan tampil satu per satu.
Dengan cara kerja seperti itu, otomatis waktu yang dibutuhkan untuk menampilkan sebuah artikel jadi lebih cepat, karena yang di load pertama kali hanya teks saja & gambar paling atas.
Cara ini juga salah satu upaya untuk menurunkan Bounce Rate blog Anda. Load gambar yang berat seringkali membuat pembaca kabur.
Anda bisa menggunakan plugin gratis A3 Lazy Load yang cukup populer. Selain gambar, konsep lazy load juga bisa diterapkan kepada video di dalam artikel. Kalau saya menggunakan WP Rocket.

Penutup
Fokus pada kecepatan loading blog itu penting, dan harus dilakukan agar pengunjung tetap nyaman. Tapi jangan sampai melupakan bahwa Anda juga harus membuat konten berkualitas ya.
Percuma kalau waktu loading blog Anda sangat cepat, tapi isi kontennya ngga ada yang bermutu. Pengunjung pun akan malas.
Well, itulah 13+ tips optimasi gambar di WordPress yang pernah saya lakukan, dan sebagian besar masih saya jalankan hingga sekarang. Kalau ada yang ingin ditanyakan, tuliskan di komentar ya.

Permaslahan sudah teratasi min. Setelah saya setting disable attachment gambar saya muncul di pencarian gambar. Terimakasih atas informasinya min. Artikel sangat bermanfaat.
Mantap. Terima kasih sudah berkenan mampir ya.
Mas, mau tanya..
Gambar di Blog ini bikinnya pake apa ya? ukurannya sama semua.
Tadi saya coba download salahsatu gambar artikel, kapastitasnya cuma 5kb
Pakai Canva mas
Pake template apa ya?
Trus dikasi size brp?
Size silahkan mengikuti layout blog masing-masing mas. Template custom karena size nya custom.
Tadi sempat nanya ke pihak hosting, jawaban mereka lebih baik jika pakai salah satunya. Kalau menurut mas alief bagaimana? apakah mas menerapkan metode cloudflare + photon? atau hanya salah satunya.
Saya lihat blog mas alief kenceng.
Nah saya kebetulan ada masalah di speed loading. Kalau dari mobile sih aman karena pakai AMP. Yang jadi masalah jika pengunjung mengakses lewat PC terasa agak lambat. Theme pakai Newspaper by tagdiv.
Saya pakai Cloudflare + Photon mas. Setau saya Cloudflare yg gratis tidak ada fitur image CDN ( koreksi saya jika salah ).
Terkait speed, walaupun menurut saya pribadi penyebab terbesarnya biasanya ngga jauh-jauh dari image yg tidak teroptimasi dan performa hosting yg lambat, namun tetap perlu di evaluasi dulu secara keseluruhan. Barangkali penyebabnya dari hal lain.
Misalnya, penggunaan kombinasi plugin.
Blog-blog saya yg pakai theme GeneratePress malah lemot kalau pakai WP Rocket, akhirnya balik lagi Autoptimize + WP Optimize + Photon. Hasilnya ? Seperti NgetikID saat ini.
Gan apakah gambar yang sudah terlanjur di upload ke web, apakah nanti akan berubah juga urlnya dan dilayani oleh photon cdn?
Lalu bagaimana jika sudah menggunakan CDN cloudflare? apakah bisa menggunakan bersamaan dengan photon cdn?
Yap, akan berubah juga URL CDN nya. Tidak ada masalah jika digabungkan dengan Cloudflare mas.
Menggunakan Photon CDN tanpa Jetpack
Mas itu file php dari github diupload ke mana ya?
Ke /wp-content/plugins/ mas. Bisa juga pakai plugin CDN Enabler, masukkan URL nya i0[dot]wp[dot]com/namadomain[dot]com.
mas artikelnya keren ini, dari dulu saya nyari tapi baru nemu huhuhu… Mas ini setelah di upload /wp-content/plugins/ selanjutnya apa harus di setting lagi atau sudah otomatis ya ? apa harus intal apalag gitu ? atau di daftar juga pake yang CDN Gratis itu ?
Mas pakai CDN Photon ? Coba pakai plugin CDN enabler aja mas. Di pengaturan, di bagian CDN URL masukkan https://i0[dot]wp[dot]com/domain%5Bdot%5Dcom. Yang lainnya biarkan default.
baik mas, sudah saya coba efeknya speed emang berasa.. makasih mas
Alhamdulillah, siapp mas
Makasih mas informasinya, saya rasa komplit buat saya sedang belajar mengoptimasi gambar di web. Dan satu lagi saya penasaran sama Menggunakan Photon CDN tanpa Jetpack. Saya sering melihat link url gambar seperti itu tapi tidak tau namanya hehee.
Alhamdulillah, sama-sama mas, terima kasih sudah berkenan mampir ya.
min, mo tanya utk pluin lazy load itu sebenarnya menganggu pembaca g ya? krn kn klo nunggu lama juga terkadang pengunjung langsung lari, alias tutup langsung webnya :V
Sejauh saya tau malah membantu mas. Khususnya utk halaman dengan jumlah gambar yang banyak, teks bisa tampil sempurna lebih cepat tanpa harus menunggu semua gambar tampil.
Jadi saat user scrolling baru muncul gambarnya satu per satu. Dibandingkan tanpa Lazy Load, waktu load jadi lebih lambat.
Contohnya blog ini pakai Lazy Load.
Mks bagus banget artikelnya a.
Lanjutakan utk yg lain sy tunggu.sgt bermanfaat sangat membantu terutama bagi pemula spt sy.msh miskin ilmu
Sama-sama mas, terima kasih sudah mampir.