Bagi saya, salah dua indikator sebuah artikel bermanfaat atau tidak, adalah jumlah share atau komentar. Berkaitan dengan hal tersebut, kali ini saya akan berbagi tentang cara-cara modifikasi komentar WordPress.
Beberapa modifikasi yang saya lakukan di bawah ini terbukti membawa dampak baik untuk artikel. Contohnya artikel teknik Funneling Facebook Ads di blog pribadi saya Aliefirfany.com, Anda lihat jumlah & kualitas isi komentarnya. Diskusi yang sangat hidup bukan ?
Contoh lainnya, Anda bisa lihat artikel cara menurunkan Bounce Rate di blog ini. Komentar yang masuk juga cukup interaktif dan berkualitas.
Selain harus menulis artikel yang bermanfaat, ada beberapa hal yang mempengaruhi komentar-komentar yang masuk ke blog Anda. Saya akan membagikannya ke dalam tips sederhana di bawah ini.
Daftar Isi :
Modifikasi Komentar WordPress
Disclaimer : Cara-cara yang saya lakukan di bawah ini murni atas sudut pandang pribadi. Bisa jadi bermanfaat untuk Anda, atau ngga sama sekali. Saya juga meminimalisir plugin agar blog lebih ringan, dan meminimalisir “celah”. Jadi beberapa tips saya terapkan menggunakan script.
Beberapa script tersebut hanya saya praktekkan pada tema GeneratePress Premium di blog Ngetik.id. Bisa jadi ngga berjalan normal jika di terapkan di tema lain. Jadi silahkan memodifikasi kodenya.
1. Moderasi Komentar Spam
Penyakit yang sering di alami oleh pemilik blog adalah menerima banyak komentar spam berbahasa Inggris yang masuk. Iya sih, komentar-komentar itu memang ngga akan langsung terbit, harus melalui moderasi dulu.
Tapi tetap saja Anda harus menghapusnya satu per satu, dan itu cukup menyita waktu. Gimana kalau ada cara menangkal komentar spam yang efektif, otomatis terhapus, dan tanpa menggunakan plugin ?
Caranya adalah dengan memanfaatkan fitur blacklist bawaan WordPress. Disini saya memanfaatkan kelemahan komentar spam. Rata-rata semua komentar spam pasti memiliki 1-2 kata yang sama. Kata inilah yang saya masukkan ke dalam daftar blacklist.
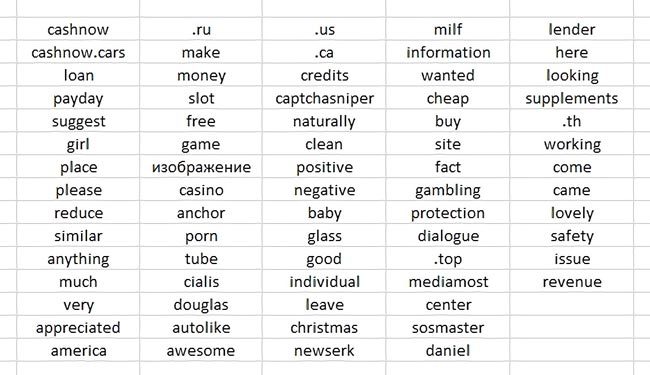
Silahkan login ke dashboard blog WordPress Anda. Masuk ke menu Settings >> Discussion, lalu scroll ke bawah sampai menemukan kolom “Comment Blacklist”. Anda bisa mencontek beberapa daftar kata yang sudah saya kumpulkan selama ini :

Sesuai keterangan di kolom blacklist comment, setiap komentar yang mengandung kata, nama, URL, email, atau alamat IP yang Anda masukkan ke dalam kolom, maka komentar tersebut otomatis masuk sampah.
Perhatikan daftar kata di atas, terlihat familiar kan ? Hehe. Itu memang kata-kata yang sering ada di dalam komentar spam. Hasilnya gimana ? Sekarang blog saya mendekati 0 komentar spam.
Kalaupun lolos, paling 1-2 komentar, itupun 2-3 minggu sekali. Tinggal di lihat aja komentar yang lolos itu, ada “kata” apa yang sekiranya ngga sesuai dengan blog Anda. Tinggal tambahin deh ke daftar blacklist.
Misalnya kata “loan”, artinya kan pinjaman. Di blog Ngetik.id ngga ada bahas pinjaman, hutang, apalagi dalam bahasa Inggris. Jadi sudah pasti kata itu saya masukkan ke dalam daftar blacklist comment.
2. Menambah Notifikasi User
Poin kedua ini adalah salah satu hal penting untuk mendukung terjadinya diskusi interaktif di kolom komentar artikel. Bawaan default WordPress ngga ada fitur notifikasi untuk user.
Jadi saat user berkomentar di artikel, lalu Anda membalas, user tersebut ngga dapat notifikasi. Jadi di lain hari dia harus buka lagi halaman artikel Anda, scroll ke bagian komentar, dan lihat apakah sudah ada balasan atau belum. Saya jamin 100% sangat jarang yang melakukan ini.
Makanya, kalau Anda perhatikan, rata-rata komentar cuma 2 lapis saja. Komentar pertama dari user, balasan dari Anda, selesai. Ngga ada diskusi berkelanjutan seperti contoh artikel yang saya bilang di atas tadi.
Gimana misalnya kalau ada fitur notifikasi yang masuk ke email user dengan isi email yang bisa di custom, lalu dengan sekali klik user bisa menuju ke komentar dia. Jadi ngga perlu scrolling. Lebih mudah kan ?
Biasanya teman-teman blogger menggunakan plugin Jetpack untuk mengaktifkan notifikasi. Masalahnya fitur Jetpack itu banyak, dan cukup berat. Mubadzir kalau cuma dipakai untuk fitur notifikasi komentar aja.
Jadi saya sarankan menggunakan plugin Subscribe to Comment Reloaded. Cukup ringan, banyak hal yang bisa di custom, dan sangat efektif. Silahkan Anda install dulu pluginnya. Sudah tau caranya kan ?
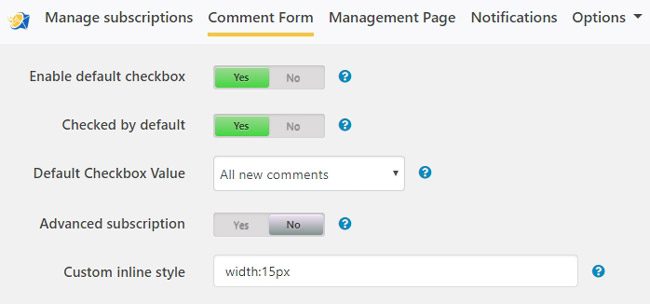
Setelah terpasang, pada dashboard blog Anda silahkan masuk ke menu StCR >> Comment Form. Buat pengaturan seperti gambar di bawah ini :

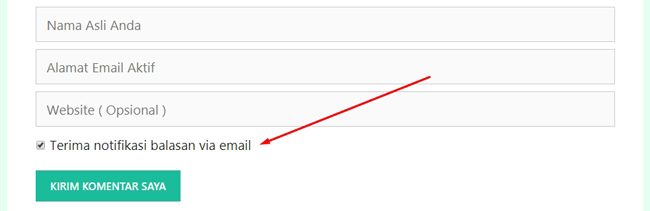
Scroll ke bawah sedikit, cari kolom “Message for Your Visitor”. Anda bisa mengganti isi pesannya. Nantinya pesan tersebut akan tampil di sini :

Selain itu, masih banyak kolom-kolom lainnya yang bisa diganti isi pesannya. Tapi untuk kebutuhan standard, cukup seperti yang saya bilang di atas. Kalau sudah silahkan klik Save Changes di bagian bawah.
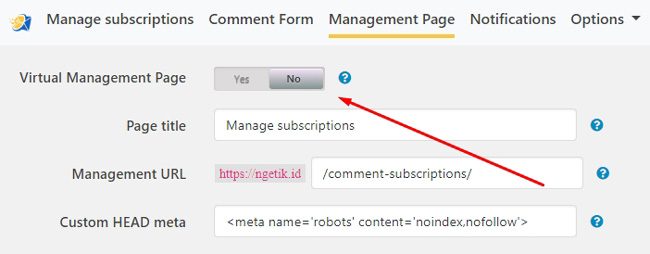
Berpindah ke tab menu Management Page. Nonaktifkan pada bagian “Virtual Management Page” lalu klik Save Changes.

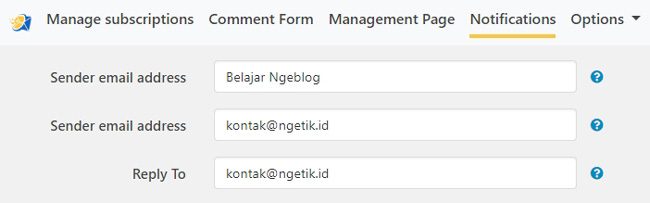
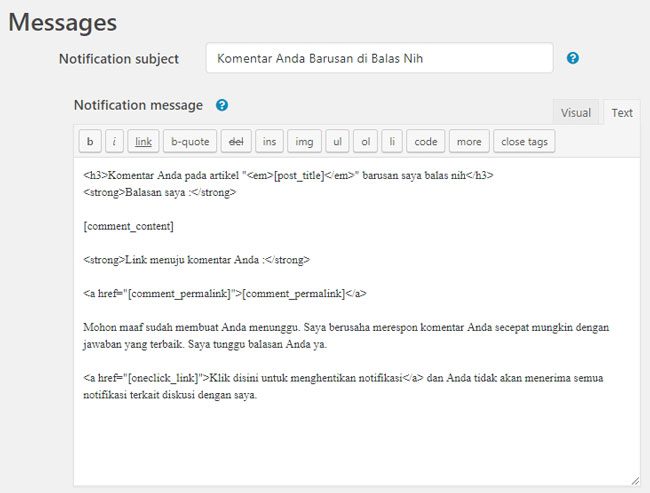
Berpindah ke tab Notifications. Isi kolom Sender name & email address, Notification subject, dan Notification message. Anda boleh mencontek pengaturan milik blog Ngetik.id :


Hasilnya bagaimana ? Coba aja Anda tes berkomentar di artikel ini, dan saya akan membalasnya agar Anda mendapat notifikasi di email.
Dengan fitur ini, user lebih nyaman untuk berdiskusi di kolom komentar. Serasa seperti berkomentar di postingan Facebook kan. Jadi ngga perlu plugin Facebook comment / Disqus yang menurut saya berat.
3. Menyembunyikan Kolom URL
Ini adalah opsi tambahan, jika Anda ingin mengurangi komentar spam yang mengincar backlink dari komentar. Padahal jenis backlink ini ngga terlalu signifikan pengaruhnya. Malah jadi spam kalau kebanyakan.
Saya menggunakan kode yang disisipkan ke Function.php, dan dipraktekkan di tema GeneratePress Premium. Jadi ada kemungkinan script di bawah ini ngga berjalan di tema lain. Dicoba saja ya.
Silahkan login ke dashboard blog Anda. Masuk ke menu Appearance >> Theme Editor. Di deretan daftar file sebelah kanan, cari Function.php. Kalau bisa Anda menggunakan child theme, jadi ketika tema induk di update, kode-kode custom seperti ini ngga akan hilang.
Masukkan script berikut ini :
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}Cukup mudah kan ? Lagi-lagi ngga perlu plugin untuk fungsi yang sederhana seperti ini. Apalagi kalau Anda suka ngoprek, terasa seru, hehe.
Kebetulan sekarang saya ngga menerapkan cara ini lagi, soalnya di blog saya sudah ngga ada lagi komentar-komentar yang menggunakan anchor text di bagian nama. Entah kalau di blog Anda.
4. Mengganti Teks “Leave a Reply”
Modifikasi komentar WordPress yang ini ngga harus dilakukan. Saya aja yang suka ngoprek, supaya tampak beda, hehe. Defaultnya judul komentar bagian atas adalah “Leave a Reply” atau “Tinggalkan Komentar”.
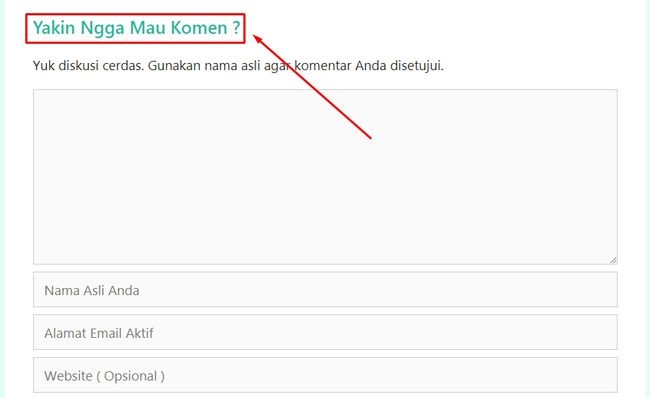
Saya menggantinya dengan kalimat “Yakin Ngga mau Komen ?”. Saya ngga tau, apakah cara ini bisa membuat Anda tergerak untuk berkomentar, hahaha. Caranya dengan menyisipkan kode ini di Function.php :
add_filter( 'generate_leave_comment','generate_leave_comment_text' );
function generate_leave_comment_text()
{
return 'Yakin Ngga Mau Komen ?';
}Jadinya seperti gambar di bawah ini :

5. Mengganti Teks “Comments”
Poin ini sama statusnya dengan poin sebelumnya, ngga harus Anda ikuti. Kecuali Anda suka ngoprek tema. Ini adalah judul yang tampil paling atas, sebelum komentar dari user. Defaultnya adalah “Comments”.
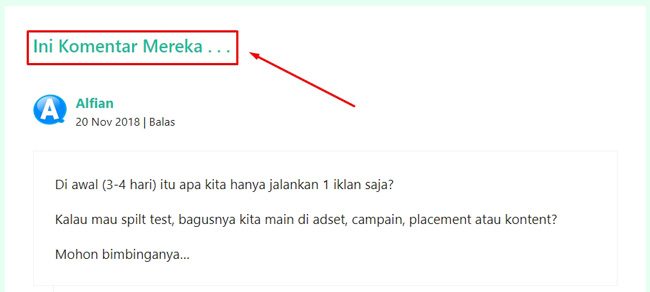
Kali ini saya menggantinya dengan kalimat “Ini komentar mereka . . .”. Caranya dengan menyisipkan kode ini ke dalam Function.php :
add_filter( 'generate_comment_form_title', function() {
return 'Ini Komentar Mereka . . .';
});Maka hasilnya adalah seperti ini :

6. Mengganti Teks “Post Comment”
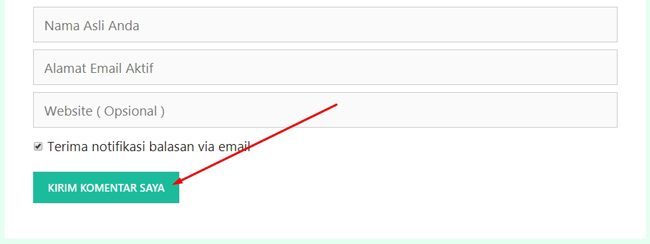
Cara ini adalah untuk mengganti kata yang ada di dalam tombol untuk mengirim komentar. Defaultnya adalah “Submit” atau “Post Comment”. Saya menggantinya dengan “Kirim Komentar Saya” melalui Function.php :
add_filter( 'generate_post_comment','generate_post_comment_text' );
function generate_post_comment_text()
{
return 'Kirim Komentar Saya';
}Maka hasil jadinya seperti ini :

7. Mengganti Teks Name, Email & URL
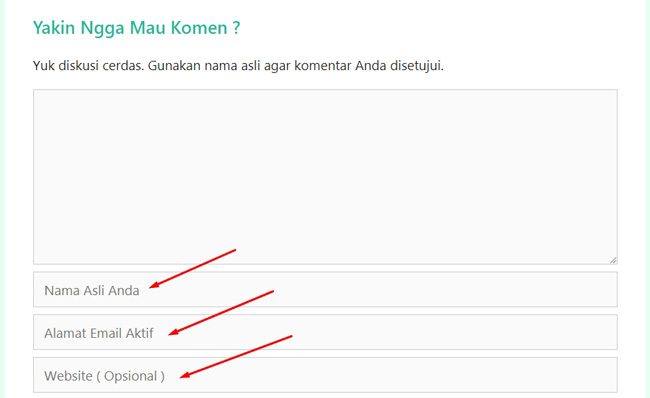
Defaultnya, setiap kolom komentar memuat title atau placeholder. Biasanya defaultnya adalah Name, Email, dan URL Website. Saya menggantinya jadi :

Caranya dengan menyisipkan kode ini :
add_filter( 'comment_form_default_fields', 'tu_filter_comment_fields', 20 );
function tu_filter_comment_fields( $fields ) {
$commenter = wp_get_current_commenter();
$fields['author'] = '<label for="author" class="screen-reader-text">' . esc_html__( 'Name', 'generatepress' ) . '</label><input placeholder="Nama Asli Anda" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" />';
$fields['email'] = '<label for="email" class="screen-reader-text">' . esc_html__( 'Email', 'generatepress' ) . '</label><input placeholder="Alamat Email Aktif" id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30" />';
$fields['url'] = '<label for="url" class="screen-reader-text">' . esc_html__( 'Website', 'generatepress' ) . '</label><input placeholder="Website ( Opsional )" id="url" name="url" type="url" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />';
return $fields;
}8. Menambah Teks di Atas Kolom Komentar
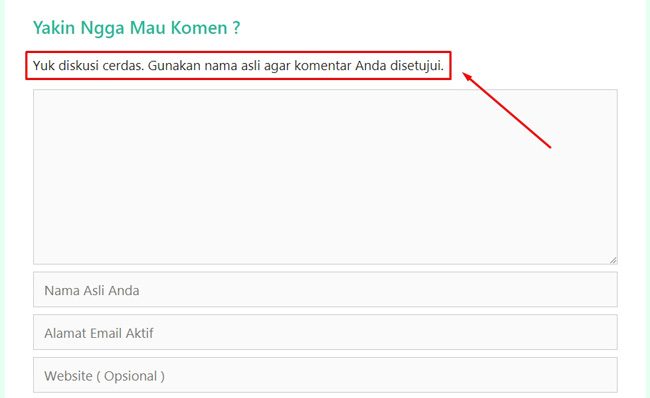
Langkah ini menurut saya cukup penting untuk “peringatan” orang yang ingin berkomentar ngga baik di artikel Anda. Saya belum pernah mengukur seberapa efektif, tapi ngga ada salahnya untuk ditambahkan.
Khusus bagian ini, saya memanfaatkan fitur Hook dari GeneratePress untuk meletakkan teks di bagian tertentu di struktur kolom komentar.
Hasil jadinya seperti ini :

Sebenarnya Anda juga bisa melakukannya dengan menggunakan fitur Inspect Element di browser Chrome. Cari posisi dimana Anda ingin meletakkan teks tambahan ini. Lalu tambahkan di Comments.php.
Baca : Membuat tombol Social share tanpa plugin.
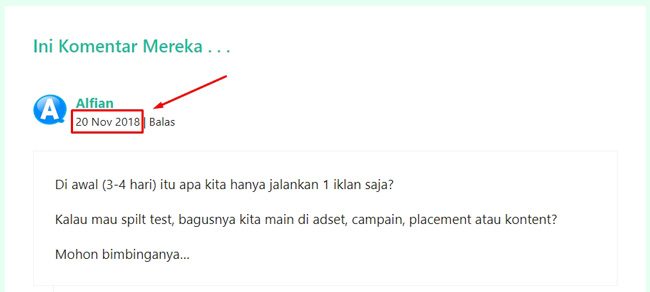
9. Menghilangkan Jam di Kolom Komentar
Langkah modifikasi komentar WordPress yang terakhir adalah menghilangkan jam. Saya lebih suka hanya menampilkan tanggal saja, tanpa ada jam. Jadi saya menyisipkan kode ini ke dalam Function.php :
add_filter( 'gettext_with_context', function( $translated, $text, $context, $domain ) {
if ( '1: date, 2: time' === $context ) {
$translated = get_comment_date();
}
return $translated;
}, 20, 4 );Maka hasilnya jadi seperti ini :

Penutup
Nah, itulah beberapa tips sederhana yang saya bagikan tentang bagaimana mengoptimalkan kolom komentar blog WordPress Anda. Yang menurut Anda bagus bisa diterapkan, yang ngga penting boleh Anda abaikan.
Anyway, suka ada yang nanya gimana metode saya menulis, hehe. Saya menulis artikel 1.400 kata ini dalam 1 jam. Hanya menulis. Untuk persiapan sebelum menulis, dan proses editing, saya sudah tulis trik best practice nya lengkap di : cara saya membuat artikel.
Ada ide modifikasi komentar WordPress apa lagi yang bisa dilakukan dan berguna untuk user ? Tuliskan di kolom komentar ya. Kalau memang bermanfaat, akan saya tambahkan ke dalam daftar di atas.

Terima Kasih atas tulisannya mas alief
Malu euy gapernah apdet haha.
Sangat bermanfaat mas, Setelah komentar dikirim kan ada email masuk ya.
Mohon petunjuk cara mengganti template email otomatisnya dimana ya mas?
Thank you kak. Bisa masuk masuk menu STCR > Notifications.
Poin ke 8 terkait “Menambah Teks di Atas Kolom Komentar” Kode CSS nya tidak ada pak.. Tolong segera diperbaiki yahh!
Kode CSS ? Itu tidak pakai kode CSS pak. Itu dipraktekkan pakai fitur “hook” bawaan theme Generatepress
Saya coba pluginnya, ketika coba komen, kok webnya jadi error ya
Brati ada yg salah dengan pengaturannya, atau bentrok dengan plugin lain di web mas. Karena saya menggunakan plugin STCR di blog saya aman-aman saja. Termasuk di NgetikID, pasti mas mendapat email berisi balasan komentar saya yang ini.
Mas Alief, cara menghilangkan kotak centang dan tulisan “save my name, email ……” ini gmn ya? Terima kasih.
Masuk menu Settings > Discussion > Other comment settings > UNCHECKLIST di bagian “Show comments cookies opt-in checkbox, allowing comment author cookies to be set”
ijin test om, ane dah coba notify komen tapi belum berhasil nih.
Apakah mas terima email saat saya membalas komentar ini ? Harusnya terima sih. Kalau di mas blm berhasil, mungkin email sendernya ngga jln. Bisa pakai plugin WP SMTP atau yg sejenis.
Halo Mas saya baru saja ganti theme blossom yang free utk wordpress saya. Dan di kolom komentar utk tampilan di HP, balasan komen nya sempit sekali kebawah, per 1-2 kata membentuk baris baru panjang ke bawah. Tidak enak dibaca. Ada solusikah? Terimakasih sebelumnya
Mungkin bentrok dengan plugin lain di web Anda. Atau ada kode CSS dari theme lama yg terbawa. Karna kalau clean harusnya tampilannya tidak rusak seperti itu. Selebihnya saya kurang tau, soalnya blm pernah pakai theme nya.
Solusinya tetap sama, edit css, jd harus ngerti class / id mana yang bermasalah.
mas..gimana cara menghapus kolom, nama dan email ? yg materix di atas hanya mengganti
Sama saja dengan cara menyembunyikan kolom URL di nomor 3, tinggal ganti url dengan author ( utk kolom nama ) dan email ( utk kolom email )
Nyoba gan hehe
Silahkan mas.
untuk menambah dan mengedit bagian komentar mungkin tidak semua tema cocok yah mas? soalnya saya pake newspaper by tagdiv gak ada yg berubah. padahal sya sudah nerapin dengan benar ke function.php di child themenya.
Benar mas, sesuai paragraf yg saya tulis sebelum poin pertama :
Beberapa script tersebut hanya saya praktekkan pada tema GeneratePress Premium di blog Ngetik.id. Bisa jadi ngga berjalan normal jika di terapkan di tema lain. Jadi silahkan memodifikasi kodenya.
kalo misalnya mau memperkecil ukuran nya itu gimana ya
Ukuran apanya ?
Ini nih , tutorial yang saya cari buat child theme genesis saya.
Btw, kapan-kapan buatin dong mas tutorial buat tombol search di menu navigasi , bukan di sidebar.
terima kasih
Hai mas Rahmad,
Thanks sudah mampir ya. Wah, saya pernah nemu sebuah blog bule, isinya 100% tutorial & tips seputar Genesis. Bagus2 isinya mas, tapi saya lupa nama blognya haha.
Insya Allah, kalau pas ngoprek saya cobain dulu. Soalnya kalau bawaan GeneratePress sudah ada menunya utk memunculkan search button di navbar.
Wah… bisa dicoba nih di blog saya. Keren mas. Sangat bermanfaat buat saya yang yang buta code.
Alhamdulillah, thanks mas sudah mampir. Semoga bermanfaat, hehe.