Data pengunjung blog Anda merupakan sebuah aset berharga. Oleh karenanya, kali ini saya akan mencoba berbagi bagaimana cara memasang Google Analytics di WordPress dengan mudah.
Google Analytics adalah tool gratis berbasis web besutan Google yang memiliki kemampuan menakjubkan dalam memantau dan merekam semua aktivitas pengunjung ketika berada di dalam blog Anda.
Kalau membahas fiturnya secara mendalam mungkin akan menghabiskan satu artikel tersendiri. Bahkan telah banyak tersedia juga pelatihan-pelatihan Google Analytics bersertifikasi.
Kenapa sih harus pakai Analytics ? Ya singkatnya adalah supaya Anda tau hal-hal penting seputar pengunjung blog Anda, dan juga bisa menganalisa performa blog secara keseluruhan.
Beberapa manfaat yang bisa Anda dapatkan :
- Mengetahui jumlah pengunjung blog.
- Mengetahui dari mana asal pengunjung blog.
- Mengetahui artikel yang paling sering dikunjungi.
- Mengetahui platform device apa saja yang digunakan.
- Melihat laporan harian, mingguan, bulanan & tahunan.
Dan masih banyak sekali manfaat lainnya kalau di gali lebih dalam. Karena fitur Google Analytics sangat lengkap dan semuanya gratis untuk Anda.
Daftar Isi :
Memasang Kode Google Analytics
Tulisan saya kali ini akan memandu Anda cara memasang kode Google Analytics di blog WordPress Anda. Langkah pertama yang perlu dilakukan adalah mempersiapkan email Gmail.
Kemudian masuk halaman resminya Google Analytics, akan tampil halaman seperti pada gambar di bawah ini. Klik Start for free lalu Anda akan diminta untuk login ke email Gmail.

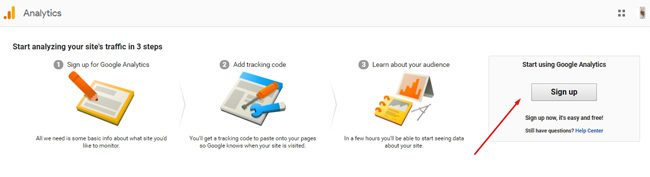
Setelah login Gmail Anda akan beralih ke halaman berikutnya seperti pada tampilan di bawah ini. Silahkan klik Sign Up dan Anda akan masuk ke halaman New Account.

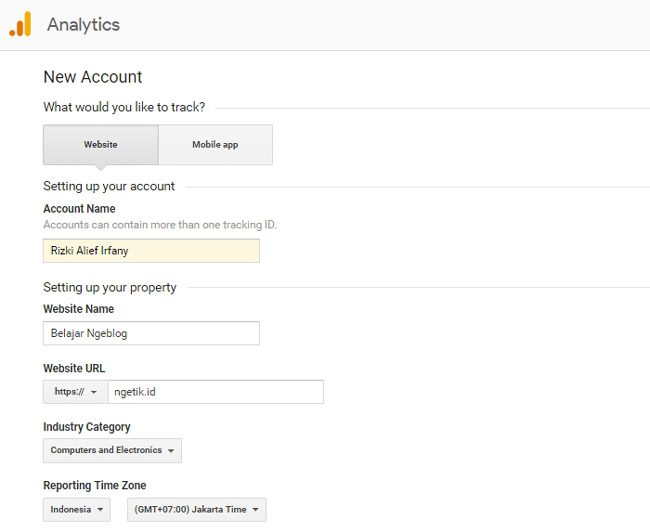
Di bawah ini adalah tampilan halaman New Account, dengan beberapa field yang harus Anda isi dengan benar untuk melengkapi data akun baru Anda.

Oiya, struktur akun Google Analytics terdiri dari Account, Property, dan View. Anda cukup membuat 1 account saja, nanti bisa menambah banyak Property kalau Anda membuat blog baru lagi.
- Account name di isi saja pakai nama pribadi.
- Website name di isi nama blog, boleh disamakan dengan site title.
- Website Url adalah alamat / domain blog Anda.
- Industry category disesuaikan dengan tema blog yang Anda buat.
- Reporting time zone sesuaikan dengan tempat tinggal Anda.

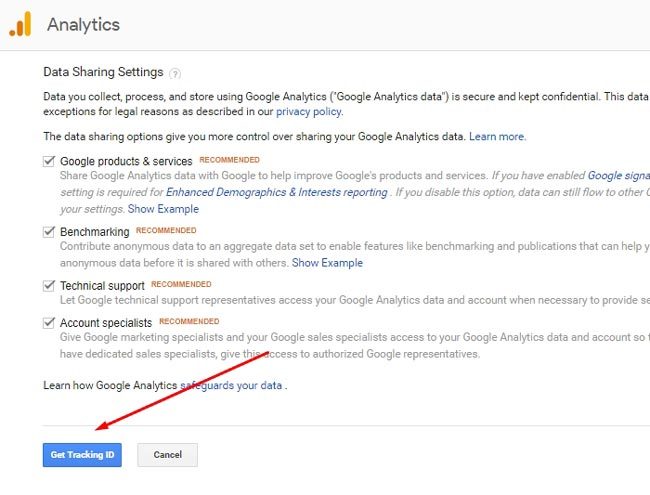
Pada pilihan ceklist Data Sharing Settings biarkan saja apa adanya. Anda juga ngga perlu takut salah mengisi data diatas. Nanti bisa diganti-ganti kok di bagian pengaturan.
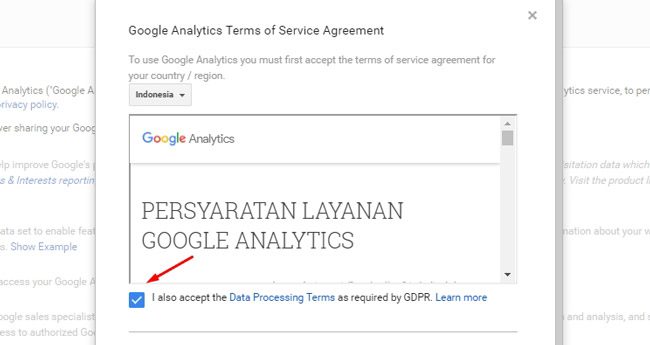
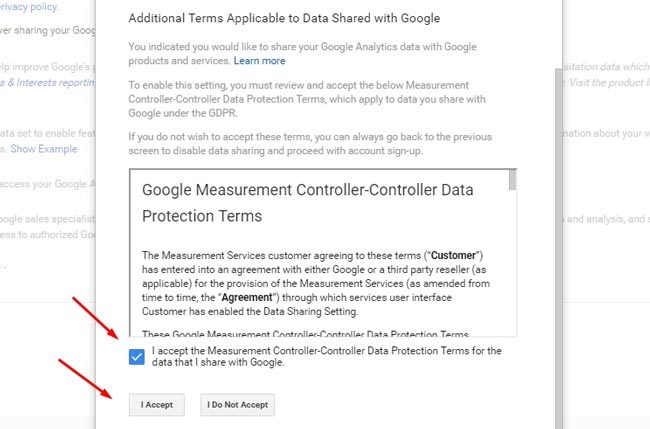
Kalau sudah, klik Get Tracking ID. Akan muncul halaman pop up berisi dokumen privacy policy layanan pengguna Google Analytics. Silahkan beri ceklis pada kotak yang tersedia seperti 2 gambar di bawah ini.
Di bagian akhir klik I Accept.


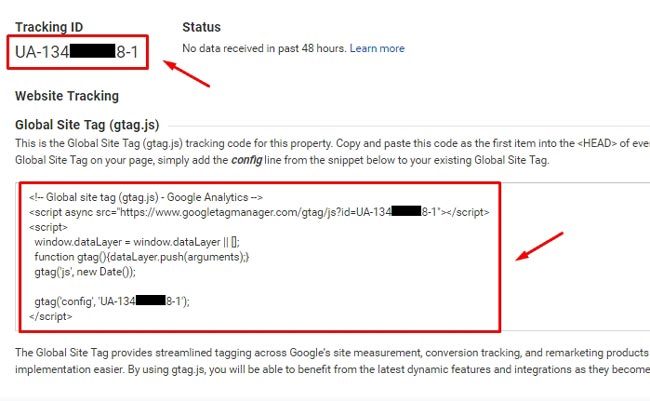
Akan tampil sebuah halaman baru berisi kode tracking Google Analytics seperti pada gambar di bawah ini. Ada Tracking ID ( kiri atas ) dan juga kode Javascript ( di bagian bawahnya ).

Kode inilah yang akan dimasukkan ke dalam blog WordPress Anda, agar akun Google Analytics yang sudah Anda buat bisa mulai merekam aktivitas pengunjung blog Anda.
Tracking ID bisa dimasukkan kalau Anda menggunakan plugin, atau sudah tersedia fiturnya di dalam tema. Kalau kode Javascript bisa dimasukkan secara manual ke dalam file Header.php blog Anda.
Silahkan salin kode Tracking ID dan Javascript tersebut, dan tempatkan di notepad. Saya akan memandu Anda bagaimana cara memasang Google Analytics dengan 2 cara.
Baca : Cara mudah daftar Google Webmaster.
Memasang Google Analytics di WordPress
1. Menggunakan Plugin
Di tahap awal, Anda sudah berhasil mendaftarkan email Anda ke akun Google Analytics, sekaligus mengisi data-data blog yang akan dipasangi kode pelacak Analytics.
Sekarang waktunya memasang kode tersebut di dalam blog WordPress Anda. Cara pertama adalah cukup mudah, yakni menggunakan plugin Google Analytics by ShareThis.
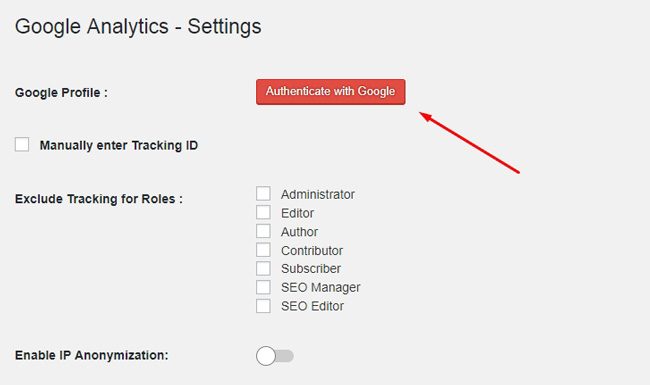
Setelah plugin di install & aktif, silahkan masuk ke Google Analytics >> Settings di deretan menu kiri bawah dashboard blog Anda, akan tampil pengaturan seperti pada gambar di bawah ini.

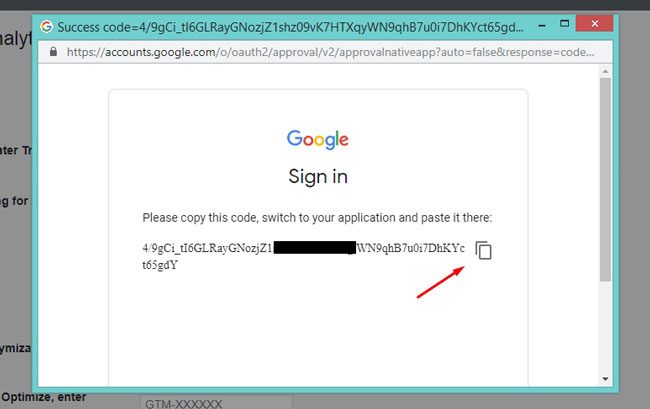
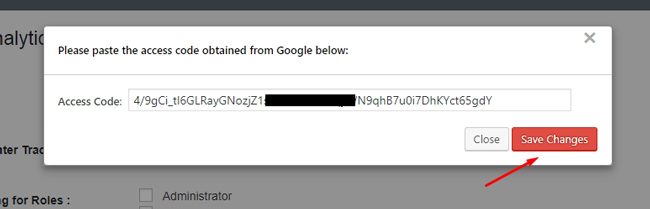
Anda bisa memilih opsi Authenticate with Google dengan cara klik tombolnya, sampai muncul halaman pop up berisi kode akses. Salin kode tersebut dan masukkan di kolom Google Profile di bagian plugin.


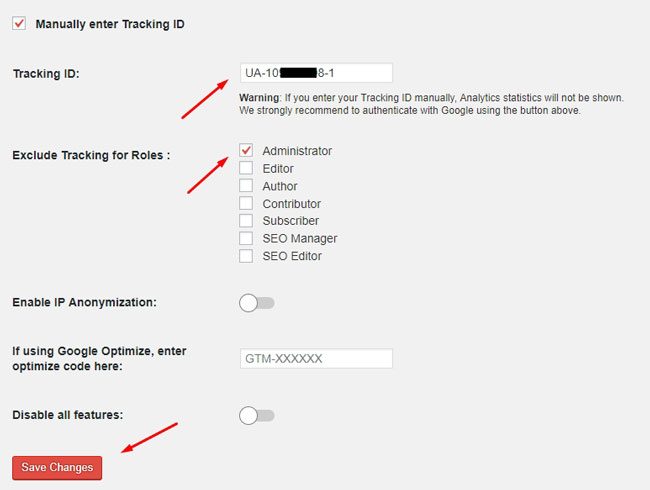
Opsi kedua adalah mencentang Manually enter Tracking ID dan masukkan kode Tracking yang sudah Anda salin di notepad. Opsi kedua mengakibatkan plugin ini tidak akan menampilkan statistik Analytics di dashboard.

Anda juga wajib mencentang “Adminstrator” agar tidak dihitung sebagai visitor saat Anda membuka halaman blog Anda dalam keadaan sedang login dashboard WordPress.
Kalau sudah klik Save Changes di bagian bawah. Laporan dari Google Analytics akan tampil dalam kurun waktu 24 hingga 48 jam setelah kode berhasil dipasang di blog Anda.
2. Cara Manual
Cara kedua merupakan cara manual dengan memasukkan kode pelacak Analytics berupa Javascript ke dalam file Header.php pada blog Anda. Ini adalah cara yang saya rekomendasikan.
Kenapa ? Selain karena penambahan plugin akan berpengaruh pada kecepatan blog Anda ( meskipun sedikit ), cara manual ini terbilang sangat mudah, bisa dilakukan oleh orang awam sekalipun.
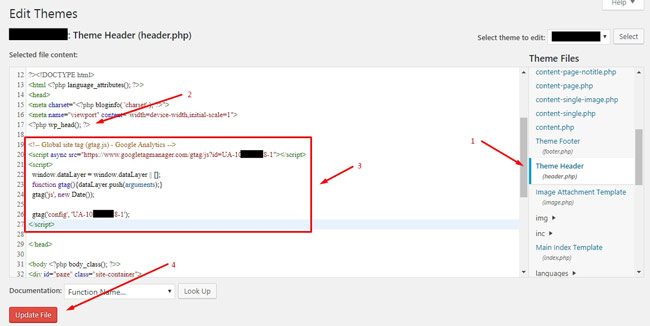
Pada dashboard WordPress silahkan masuk menu Appearance >> Editor, kemudian pada deretan file sebelah kanan cari Header.php dan klik. Hasilnya tampak seperti gambar di bawah ini.

Cari kode <?php wp_head();?> di deretan atas, kemudian sisipkan kode Javascript Analytics tepat di bawahnya. Jika sudah, klik Update file. Kini blog WordPress Anda sudah terintegrasi dengan Google Analytics.
Semua data hasil dari aktivitas di dalam blog Anda akan direkam oleh Analytics. Dan percayalah, suatu saat ini data ini akan menolong Anda terhadap banyak hal.
Misalnya, Anda jadi tau statistik rentang usia dan jenis kelamin yang mengunjungi blog Anda. Jadi kalau Anda membuat blog untuk jualan, Anda jadi tau harus menjual produk apa yang tepat untuk mereka.
Dan masih banyak lagi data yang bisa didapatkan dengan cara memasang Google Analytics di website Anda. Bagaimana, apakah Analytics cukup penting atau ngga bagi Anda ?

Apakah script pixel facebook dan script google analytics bisa dipasang di header web yang sama
Bisa mas