Kalau bisa sulit, kenapa dipermudah ? Eh bukan. Maksudnya, kalau bisa membuat social share WordPress tanpa plugin, kenapa harus pakai plugin ? Semakin sedikit plugin, makin ringan blog, makin sedikit “celah” nya.
Kalau Anda ngga suka ngoprek tema, lebih baik langsung install plugin saja. Saya rekomendasikan Sassy Social Share. Tapi kalau Anda punya jiwa ngulik seperti saya, lanjutkan baca artikel ini sampai habis ya.
Ngga perlu jago pemrograman kok untuk bisa ngulik jeroan tema WordPress. Asal “kenal” aja dengan Html, Css, Php & Js sudah lebih dari cukup. Contoh penerapan lainnya seperti saya bahas di artikel tips kustomisasi WordPress yang juga cukup sederhana.
Daftar Isi :
Social Share WordPress Tanpa Plugin
Tombol social share adalah elemen penting dalam sebuah blog, khususnya di bagian artikel. Tombol share ke media sosial akan memudahkan pembaca untuk membagikan artikel Anda di akun mereka.
Beberapa alasan artikel Anda di share :
- Artikel Anda berisi berita yang sedang populer.
- Pembaca menganggap artikel Anda bermanfaat.
- Artikel Anda menyentuh sisi emosional pembaca.
- Pembaca merasa “gue banget” setelah baca artikel.
Sekiranya itulah beberapa alasan kenapa orang-orang mau membagikan sebuah artikel di media sosial. Kali ini, saya akan berbagi cara membuat tombol Facebook & Twitter share tanpa menggunakan plugin.
Baca : Cara setting plugin Autoptimize.
1. Menambahkan Fungsi
Silahkan login ke dalam dashboard WordPress blog Anda. Masuk ke menu Appearance >> Theme editor. Pada daftar file sebelah kanan, cari dan klik function.php. Masukkan kode ini :
function wcr_share_buttons() {
$url = urlencode(get_the_permalink());
$title = urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, 'UTF-8'));
$media = urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
include( locate_template('social-share.php', false, false) );
}2. Membuat File Baru
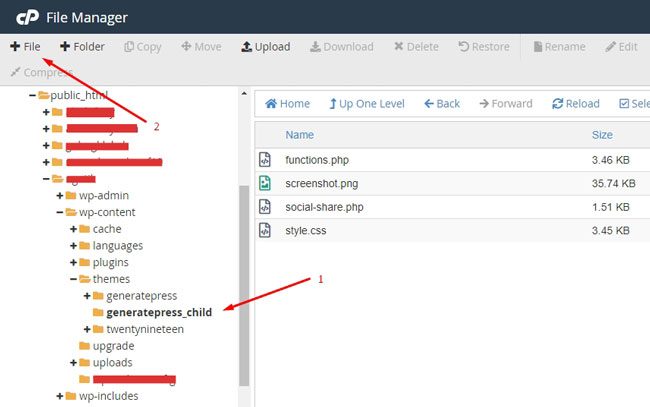
Buat file php dengan nama social-share.php. Caranya ? Silahkan login ke cPanel blog Anda, lalu masuk ke File Manager. Cari folder tema Anda, seperti gambar di bawah ini ( kebetulan saya pakai child theme ) :

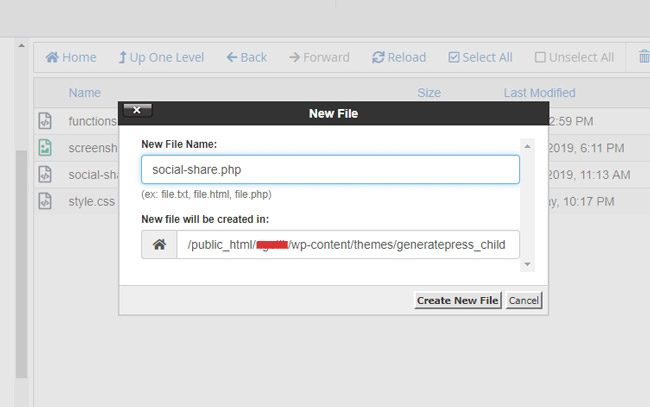
Klik +File di ujung kiri atas, buat file social-share.php.

Jika sudah, kembali lagi ke menu Appearance >> Theme editor di dashboard blog Anda. Seharusnya muncul file baru dengan nama social-share.php. Silahkan masukkan kode di bawah ini :
<ul class="share-buttons">
<li>
<a class="share-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $title; ?>&url=<?php echo $url; ?>" target="_blank">
<svg id="twitter" data-name="twitter" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 58.1 47.2">
<title>twitter</title>
<path d="M54.86,20.19v1.55c0,15.74-12,33.88-33.88,33.88A33.64,33.64,0,0,1,2.74,50.27a24.55,24.55,0,0,0,2.88.15A23.84,23.84,0,0,0,20.4,45.33,11.93,11.93,0,0,1,9.27,37.07a15,15,0,0,0,2.25.18,12.58,12.58,0,0,0,3.13-.41A11.91,11.91,0,0,1,5.1,25.17V25a12,12,0,0,0,5.38,1.51A11.92,11.92,0,0,1,6.8,10.61,33.84,33.84,0,0,0,31.35,23.06a13.44,13.44,0,0,1-.29-2.73,11.92,11.92,0,0,1,20.61-8.15,23.43,23.43,0,0,0,7.56-2.87A11.87,11.87,0,0,1,54,15.88,23.87,23.87,0,0,0,60.84,14,25.59,25.59,0,0,1,54.86,20.19Z" transform="translate(-2.74 -8.42)"/>
</svg>
<span>Tweet Dong</span>
</a>
</li>
<li>
<a class="share-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $url; ?>" target="_blank">
<svg id="facebook" data-name="facebook" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 30.61 59.03">
<title>facebook</title>
<path d="M47.2,12.76H41.63c-4.36,0-5.18,2.09-5.18,5.11v6.71h10.4l-1.38,10.5h-9V62H25.59V35.07h-9V24.57h9V16.84c0-9,5.5-13.87,13.52-13.87a69.4,69.4,0,0,1,8.09.43Z" transform="translate(-16.59 -2.97)"/>
</svg>
<span>Share Yuk</span>
</a>
</li>
</ul>Ganti kalimat “Tweet Dong” dan “Share Yuk” sesuai keinginan Anda.
Kenapa script di atas cuma memuat Facebook dan Twitter aja ? Karena 2 medsos tersebut adalah yang terpopuler. Google+ sudah almarhum. Instagram ngga bisa digunakan untuk share artikel. LinkedIn masih jarang penggunanya di Indonesia.
3. Menambahkan CSS
Masih di theme editor. Buka file style.css dan masukkan kode ini :
.share-buttons {
font-size: 17px;
margin: 0 0 30px;
z-index: 2;
position: relative;
text-align: center;
list-style-type: none;
padding: 0;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-content: flex-start;
}
.share-buttons li {
height: auto;
flex: 0 1 auto;
width: calc(50% - 1px);
margin-right: 1px;
}
.share-buttons li:last-child {
width: 50%;
margin-right: 0;
}
.share-buttons svg {
fill: #fff;
width: 16px;
height: 12px;
}
.share-buttons a {
display: block;
padding: 12px 12px 10px;
text-align: center;
color: white !important;
}
.share-buttons li:first-child a {
border-radius: 3px 0 0 3px;
}
.share-buttons li:last-child a {
border-radius: 0 3px 3px 0;
}
.share-twitter {
background: #1da1f2;
}
.share-facebook {
background: #3b5998;
}Nanti tampilannya di blog Anda biasanya sedikit berantakan. Karena kode css diatas kan sudah disesuaikan dengan layout blog Ngetik.id. Jadi Anda sesuaikan sendiri ya. Kalau bingung, silahkan bertanya lewat komentar.
Baca : Apa bedanya WordPress.com dan WordPress.org ?
4. Memanggil Script
Selesai sudah proses memasukkan kode-kode untuk membuat social share WordPress tanpa plugin. Gampang banget kan ? Untuk menampilkannya di artikel, Anda bisa menggunakan shortcode :
<?php wcr_share_buttons(); ?>Masih di theme editor, silahkan buka file single.php. Masukkan shortcode di atas ke dalam file tersebut. Sesuaikan letaknya dengan layout tema blog Anda. Kalau saya kebetulan menggunakan fitur Hook dari GeneratePress, jadi ngga memasukkan manual di single.php.
Alhamdulillah, selesai sudah panduan singkat tentang cara membuat social share WordPress tanpa plugin. Sumber kode aslinya saya dapatkan dari blog keren Wpcrumbs.com. Gimana, ada kendala ngga ?

mantab. kalau mengganti dengan shre via WA bisa mas?
Bisa saja mas, tinggal di modif scriptnya. Namun kebetulan saya blm pernah coba
Mantull…..
Disini sekaligus bisa tau gimana caranya supaya WP suport .svg
Nah.. Supaya svg nya di jadikan inline bisa ngga om?
Wah, saya kurang tau kalau ini mas, hehe
Agar posisi social share dibawah featured image kek punya mas rizki gimana?
Kalau saya di custom pakai fitur Hook element bawaannya theme GeneratePress.
Makasih, Mas. Mau nyoba nih.
Siap sami-sami.
Tampilannya kaya punya mas?
Iya mas
Mas cara edit footer di template generetepress gimana ya mas???
Karena saya mau mengganti dan menambahkan seperti footer mas pada blog ini?
Masuk ke menu Appearance > Customize > Layout > Footer. Hanya bisa dilakukan kalau menggunakan GeneratePress Premium.
kalo sharenya ditambah bisa?
facebook
tweeter
instagram
linkedin
wa
sekaligus bisa live chatnya dengan wa?
Bisa mas. Silahkan dikreasikan sendiri ya.