Melalui tulisan ini saya akan berbagi tips meningkatkan kecepatan blog dengan cara setting plugin Autoptimize terbaru. Kita sama-sama tau bahwa kecepatan adalah hal yang sangat krusial.
Bahkan pada Juli 2018 lalu Google merilis mobile speed update di blog Webmaster, yang menyatakan bahwa kecepatan blog saat dibuka di mobile phone sekarang jadi penentu peringkat di SERP.
Hal ini udah jadi bukti bahwa ngga ada toleransi terhadap kecepatan sebuah website, dan juga blog Anda. Salah satu yang mempengaruhi kecepatan load adalah struktur tema blog itu sendiri.
Ada beberapa tema WordPress dengan struktur clean & fast, seperti Genesis dan GeneratePress misalnya. Ada juga tema dengan struktur yang lumayan berat. Biasanya karena tampilannya cukup glamour.
Cara menyiasatinya adalah dengan install plugin Autoptimize, yang tugasnya adalah mengoptimasi kode-kode Html, Javascript, CSS, gambar & Google font yang ada di dalam tema blog Anda.
Autoptimize berfungsi mengecilkan ukuran file CSS, men-cache script, me-load beberapa script di urutan terakhir ( prioritas menampilkan konten dulu ) sehingga konten blog Anda tampil lebih cepat.
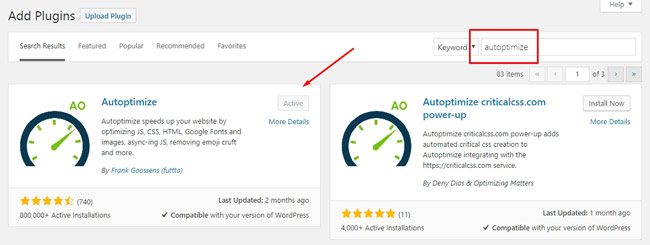
Oke, langkah awal yang harus Anda lakukan adalah instalasi. Cara install plugin di WordPress sangat mudah, tinggal masuk dashboard, lalu masuk menu Plugins >> Add New. Ketikkan “Autoptimize” di kolom kanan atas.

Jika sudah muncul, silahkan klik Install, lalu Activate. Sampai tahap ini plugin Autoptimize sudah terpasang dengan baik. Tinggal mengoptimasi pengaturannya agar kinerjanya maksimal.
Daftar Isi :
Cara Setting Plugin Autoptimize
Pengaturan plugin Autoptimize sederhana, tapi dampaknya cukup signifikan. Coba cek kecepatan blog Ngetik.id di GTMetrix, Pingdom, atau Pagespeed Insight. Insya Allah ngga malu-maluin, hehe.
Main Settings
Di dalam dashboard blog Anda silahkan masuk ke menu Settings >> Autoptimize. Sebelum melakukan pengaturan, klik “Show Advanced Settings” di bagian kanan atas.
Di dalam Main settings ada beberapa section pengaturan yaitu, JavaScript Options, CSS Options, HTML Options, CDN Options, Cache Info, dan Misc Options. Kita bahas satu per satu.
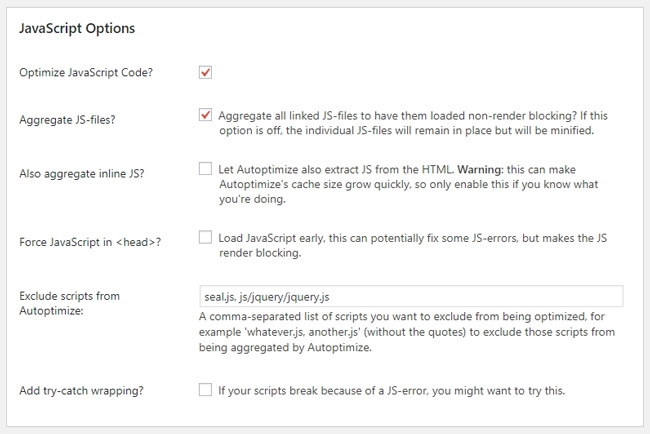
1. JavaScript Options
Di bagian teratas adalah pengaturan JavaScript. Silahkan berikan ceklis pada baris teratas “Optimize JavaScript Code ?” untuk mengaktifkan fitur optimasinya. Efeknya untuk memperbaiki skor JS blog Anda di GTMetrix.

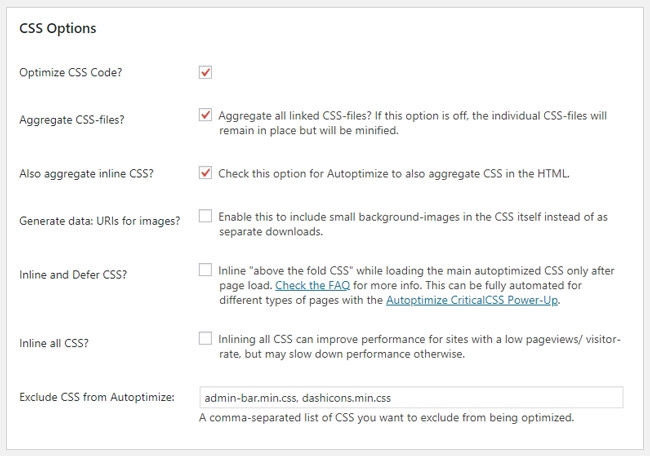
2. CSS Options
Masuk bagian kedua, silahkan beri ceklis pada tulisan “Optimize CSS Code ?” dan biarkan pengaturan di bawahnya apa adanya. Dampaknya bisa untuk memperbaiki skor CSS Anda di GTMetrix.

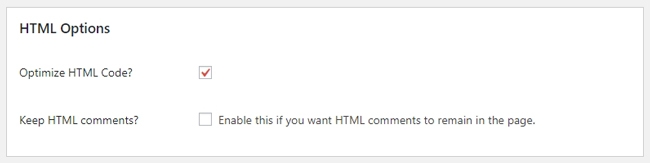
3. HTML Options
Di bagian ini gunanya untuk mengoptimasi struktur HTML tema blog Anda. Jangan tanya cara kerja optimasinya bagaimana, karena cukup teknis, saya juga kurang paham, dan saya rasa ngga perlu diambil pusing, hehe.
Anda tinggal ceklis di bagian “Optimize HTML Code ?” seperti gambar di bawah. Efeknya adalah memperbaiki nilai HTML blog Anda di GTMetrix.

4. CDN Options
Kalau Anda menggunakan CDN Premium seperti MaxCDN misalnya, silahkan isikan URL CDN Anda di kolom bagian ini. Kalau Anda hanya menggunakan CDN dari Cloudflare, lewati saja bagian ini.
5. Cache Info
Bagian ini cuma menginformasikan saja di folder mana data cache blog Anda disimpan, dan menampilkan berapa jumlah total file serta ukurannya.
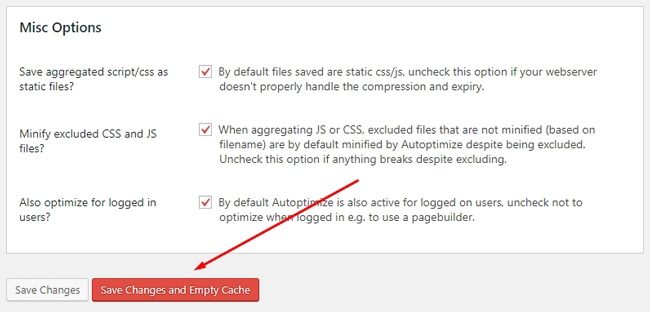
6. Misc Options
Masuk bagian akhir dari Main Settings yaitu Misc Options, biarkan apa adanya seperti gambar di bawah ini. Jika sudah selesai silahkan klik Save Changes and Empty Cache.

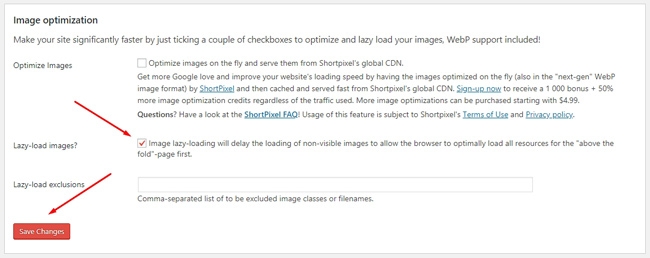
Image Settings
Di bagian image settings Anda bisa melakukan beberapa pengaturan untuk mengoptimasi gambar-gambar di dalam blog, agar kecepatan akses semakin ringan. Buat pengaturannya seperti ini :

Optimize Images
Jangan beri ceklis kalau Anda tidak menggunakan CDN ( atau hanya menggunakan Cloudflare ). Kalau Anda menggunakan CDN tertentu maka silahkan ceklis di bagian ini.
Lazy-load Images
Di bagian ini memungkinkan blog Anda menampilkan gambar paling terakhir setelah semua teks selesai di load. Efeknya, kecepatan akses blog jadi cepat. Saat user scrolling ke bawah, baru satu per satu gambar akan ditampilkan.
Dulu jika ingin menggunakan fitur ini biasanya menggunakan plugin tambahan, yang terpopuler & gratis adalah A3 Lazy Load. Kini fitur lazy-load sudah ada di dalam Autoptimize.
Lazy-load Exclusions
Kalau ada gambar-gambar tertentu yang ingin langsung tampil dari awal saat user membuka halaman tertentu, maka masukkan nama file gambar tersebut di bagian ini, agar tidak terkena lazy-load.
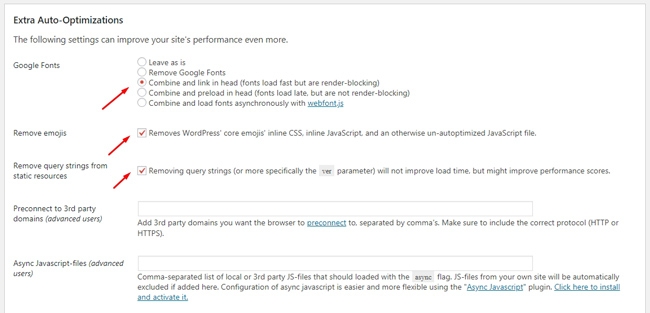
Extra Settings
Cara setting plugin Autoptimize berikutnya ada pada tab Extra Settings. Ada beberapa pengaturan yang perlu dilakukan, ikuti gambar di bawah ini :

Google Font
Pilih opsi seperti gambar diatas untuk me-load font Google lebih cepat dan tidak tampak ada jeda saat konten dibuka oleh pengunjung.
Remove Emojis
Beri ceklis di bagian ini agar blog Anda tidak menampilkan emoji, karena lumayan berpengaruh memperlambat kecepatan load blog.
Remove Query Strings
Berikan ceklis juga di bagian ini, dampaknya bukan ke kecepatan, tapi hanya untuk memperbaiki skor performa blog Anda di GTMetrix saja.
Preconnect to 3rd Party Domains
Di bagian ini Anda bisa memasukkan beberapa URL pihak ketiga yang kodenya Anda gunakan di dalam blog, misalnya kode Analytics, Pixel Facebook, Google Maps, dan juga Google Fonts.
Berikut beberapa URL nya :
- https://fonts.googleapis.com
- https://fonts.gstatic.com
- https://www.google-analytics.com
- https://ajax.googleapis.com
- https://connect.facebook.net
- https://www.googletagmanager.com
- https://maps.google.com
Fitur di bagian ini membantu browser mengantisipasi jika ada file request dari domain-domain diatas. Semakin banyak file yang di request dari luar ke dalam blog, berpengaruh ke kecepatannya.
Sampai disini pengaturan tambahan sudah selesai. Biarkan kolom sisanya kosong, dan silahkan Anda klik Save Changes ya.
Penutup
Selain faktor keamanan blog yang sudah saya bahas pada artikel panduan setting plugin Wordfence, tentunya Anda juga harus menaruh perhatian khusus untuk masalah kecepatan blog.
Bagaimana, cukup mudah bukan cara setting plugin Autoptimize di WordPress ? Plugin ini bisa banyak membantu memaksimalkan performa internal blog Anda dengan baik.
Apalagi kalau Anda duetkan dengan plugin Cache semacam W3 Total Cache, WP Fastest Cache, WP Rocket, maka kinerjanya akan semakin optimal, dan kecepatan blog Anda pun meningkat.

setelah mengikuti semua langkah diatas jadi lumayan cepat. tapi ada masalah om, layer slider saya tidak mau muncul. kira2 apa ya yang harus saya skip?
Coba di bagian Javascript jangan ada yg dicentang. Harusnya normal kembali.
Mas Apakah Bisa Dibuatkan Tutorial Cara Setting Thema seperti web ngetik.id
Sepertinya akan sulit mas, karena banyak sekali hal yg saya custom, dan saya melakukannya bertahap. Jadi sdh tdk ingat lg apa saja yg saya setting, hehe
Bang, CLS via pagespeed dan GTmetrix saya lumayan bruk dan iklan akan muncul ketika saya scroll. Saat saya mematikan file omptimization di bagian delay javascript execution iklan langsung nongol tanpa perlu kita scroll tapi nilai GTmetrix dan pagespeed membengkak. Ada saran enggak bang dimana settingan awal tak berpengaruh namun ikln ketika di load langsung nongol tanpa harus kita scroll?
Faktor CLS saya naik juga karena pergeseran tata letak iklan yang muncul saat scroll sehingga nilai CLS cukup buruk. Makanya saya ingin memunculkan iklan secara bersamaan untuk menurunkan nilai CLS. ada saran baik bang?
Saya kurang pengalaman dalam optimasi iklan mas, kebetulan ga main adsense soalnya, hehe
Halo Mas, saat saya menonaktifkan plugin Autoptimaze semua gambar saya menjadi error 404 padahal gambar saya masih ada pada media library dan masih muncul saat saya periksa manual. sebelumnya saya mencentang shortpixel cdn dan mencentang webp, dan lazyload. namun sekarang setelah saya nonatifkan plugin semua error 404 gambarnya. bahkan saat saya masih menggunakan pluginnya gambar yang ada di dashboard juga mengalami error 404. saat saya periksa di gtmetrix gambar juga tidak bisa diload error 404, saya kira hanya saya saja yang mengalaminya. apa mas juga pernah mengalaminya? apakah ada cara mengatasinya?
Terima kasih
Mohon maaf mas saya belum pernah alami sebelumnya. Apakah tidak bentrok dengan plugin image optimization yg lain ? Saya jg pernah mencentang shortpixel cdn dan tdk ada masalah.
Mas untuk setting CDN cloudfare ke wordpress itu masuk ke c panel ya?
Masuknya ke dashboard Cloudflare nya mas. Plus jangan lupa ganti nameserver domain diarahkan ke NS Cloudflare
Sudah mas . sudah sy masukin domain saya . lalu setelah itu settingan di wordpress nya kemana mas? Pakai plugin lagi atau bagaimana
Di wp ga ada settingan apa2 terkait Cloudflare kalau pakai Autoptimize
Mas saya pake autoptimize kecepatan jadi mantap. Tp header blog jadi gak teratur. Kemudian sy hapus autoptimize nya, dan pake minify css/JS di WP fastest cache tp gak ada ngaruhnya di page speed insight.. gimana solusinya ya? Makasih
Yang jelas cari tau dulu kenapa header jd nggak teratur. Kemudian bisa tes mengkombinasikan Autoptimize dan WP Fastest Cache, itu yg saya lakukan sekarang. Mas bisa baca2 blognya Sawalwalker[dot]com, disana banyak artikel cara setting plugin2 cache. Kalau di blog saya kebetulan baru nulis WP Rocket saja.
Mas Saya mau tanya nih! misalnya saya pake Plugin ini kira kira plugin Wp sumsh bentrok atau tidak ya? jujur aja saya pake GeneratePress tapi di pagespeed ancur banget mas
Autoptimize dan Smush berbeda fungsinya, jadi tidak bentrok. Penyebab pagespeed ancur itu ada banyak banget, ga cuma gara-gara plugin optimasi aja. Bisa dari cara optimasi gambar, kualitas hosting, dll.
mas…saya pake cloudflare gratis apa perlu dimasukkan ke cdn?
Tidak perlu mas
Mas coba buat totorial litespeed cache, soalnya banyak yg pake litespeed webserver
Baik mas, insya Allah secepatnya akan saya tuliskan. Thanks masukannya ya.
Terimakasih infonya
Sama-sama, terima kasih sudah berkenan mampir.
cara menggunakan Photon CDN menggunakan Autoptimize seperti apa ya
Memang tdk bisa, pakai plugin CDN Enabler
sip. thanks banyak2 om
Siap sami2 mas
Halo mas,
Kalo misal di cache info udah 100% dan muncul warna merah kedap kedip, apakah itu harus selalu di delete cache mas? Atau diemin aja?
Iya clear cache aja gpp.
Gan website saya kok malah ga bisa dibuka ya gara gara setting autoptimize padahal udah ngikutin tutor agan
sampe ke cpanelnya ga bisa di akses
lumpuh total
Autoptimize itu cuma tool utk minimize CSS, JS, dan HTML.
Kenapa ga bisa dibuka ? Saya ga tau mas. Bisa jadi bentrok dengan theme nya, bentrok dengan salah satu plugin, bentrok dengan script tertentu yg dipakai, dan banyak penyebab lainnya.
Dan tdk ada hubungan dengan cPanel.
Kalau cPanel ga bisa dibuka website down kali.
Izin mau nanya mas, saya pemula mas, saya sudah melakukan arahan2 diatas tapi saat saya share whatsapp thumbnailnya hilang mohon petunjuknya
Silahkan debug ulang di FB Debugger ( googling aja utk link nya )
Halo mas saya mau tanya, ada pesan kyk gini di panel WP saya “Autoptimize: Your ShortPixel image optimization and CDN quota was used, add more credits to keep fast serving optimized images on your site If you already have enough credits then you may need to associate your domain to your Shortpixel account. (based on previously fetched data, click here to refresh).”
itu cara mengatasinya gimana ya? thanks sebelumnya
Artinya kuota CDN gratisan dari Shortpixel udah habis. Selanjutnya harus bayar. Solusinya jangan di centang di pengaturan Autoptimize >> tab Images >> bagian “optimize image”. Centang yang “lazy-load images” aja
Siang bro..
Artikelnya OK. Udah saya ikuti tutorialnya tapi masih belm puas dengan hasilnya. Saya punya website sdh hampir semua totorial saya ikuti, tapi gak ada yang benar2 mujarab.
Saya punya website skrg speed scorenya B dan YSlow Score C. Tadinya A semua, tapi seiring dengan konten nambah nilai jadi turun ke B.
Kalau buat loading artikel lumayan cepet, tapi kalau loading homepage setengah mati nungguinnya. bisa lebihdari 10 detik.Gimana sulusinya?
Plugins saya juga gak banyak, Gzip Compression juga udah di buat. dan plugin yang gak guna udah saya buang semua, themes yang saya pakai juga themes premium dan selalu di update sama developernya.
Tolong bantu ya..
Thanks
Siang mas Joe, terima kasih berkenan mampir.
Sebelum saya jawab, saya ingin meluruskan persepsi. Load sebuah web dipengaruhi banyak hal. Ada kualitas hosting ( lokasi server, spek, dll ), theme yg dipakai, jumlah plugin, plugin apa aja yg dipakai ( ada plugin yg berat seperti Jetpack ), cara optimasi gambar, dan banyak lagi.
Jadi ngga bisa hanya setting Autoptimize, lalu sim salabim semua jadi oke.
Contohnya NgetikID, adalah kombinasi dari : minifying via Autoptimize, cache via WP Optimize dan CF, image optimization via CDN, theme super ringan GeneratePress, optimasi image size via Photoshop, dan banyak lagi. Kombinasi dari itu semua.
Dan perlu dipahami, ngga semua theme cocok dengan plugin A. Contohnya GeneratePress ngga cocok dengan plugin WP Rocket. Padahal itu plugin keren utk optimasi speed. Saya punya, tapi saya ngga pake, malah pakai Autoptimize yg free.
Jadi seorang pemilik web harus mengenali ini.
Menanggapi komentar mas Joe :
1. Yang benar2 mujarab yg seperti apa memang parameternya ?
2. Load speed homepage sampai 10 detik. Ini sdh jelas ada yg fatal. Solusinya ? Test aja di GTMetrix, di bawahnya kan dikasih tau solusi2nya. Itu yg dilakukan.
3. Plugin yg dipakai ngga banyak. Memangnya brp ?
4. Theme Premium & selalu update. Ini tdk ada kaitan dengan optimasi. Banyak kok Premium theme yg memberatkan load speed.
Kurang lebih itu mas.
Jadi faktornya banyak, jd memang banyak yg hrs di analisa. Tidak hanya dari satu plugin saja.
Untuk font Googleapis, gimana cara mengatasinya gan?
Masih belum bisa, untuk indikator itu.
Yap memang tdk bisa, karena itu di request dari luar web kita. Solusinya menggunakan local font yg ada di dalam db, atau upload font nya ke dalam file web kita, agar jadi local font.
Terimakasih mas.
Sekarang website saya sudah menjadi lebih cepat. Ada perubahan yang signifikan.
Alhamdulillah. Terima kasih sudah berkenan mampir dan membaca ya mas. Sehat & sukses selalu.
Bagus Mana Gan, wp rocket or Autoptimize
Keduanya bagus, tergantung digunakan bersama plugin & theme apa di dalam webnya. Beda komposisi beda performa. Cocok-cocokan.
mau nanya boleh ya,,,
saya instal autopmize sama wp rocket, trus menu homenya gak muncul , theme saya pakai genesis. bisa tolong dibantu bro ?
Install WP Rocket saja mas, fungsi Autoptimize sdh ada di dlm WP Rocket. Saya blm pernah pakai Genesis, jd kurang tau apa yg menyebabkan menu home ga muncul. Coba matikan fitur minify css & js nya dulu deh.
Hi mas, saya masih awam dg istilah Preconnect to 3rd Party Domains. Masalahnya web saya ada halaman FB dan google maps. Sebaiknya saya cantumkan URL tsb atau gak usah?
Di dalam web ada widget map & fanpage ? Berarti 2 widget ini akan mengambil data dari luar, dari web asalnya. Jadi dimasukkan aja URL nya di list.
Mas kalo dikombinasikan sama imagify bisa kah? Atau gaperlu? Apa cukup autoptimize sama wp rocket ?niatnya mau pake wp rocket . btw makasih website ku tadinya 13 second liat tutorial ini jadi 8,3 . tpi mau naikin lagi speednya bagusnya pake apa lagi mas?
Boleh mas pake Imagify. Kombinasi terbagus gimana ? Baiknya dicoba-coba mas. Beda theme beda komposisi ideal soalnya. Contohnya saya, pakainya Autoptimize – WP Optimize sudah cukup. Ada juga yg pakai WP Rocket & Smush sudah cukup.
Yang jelas pahami fungsi masing-masing plugin. Jangan sampai ada plugin yg fungsinya sama di install & diaktifkan keduanya, pasti bentrok.