Kecepatan mengakses blog jadi persoalan wajib yang harus diperhatikan. Pada artikel ini saya akan berbagi secara lengkap cara setting plugin WP Rocket versi terbaru, dan akan terus di update jika ada perubahan.
Sejak bulan Juli 2018 lalu Google sudah menyatakan bahwa kecepatan sebuah web jika di akses dari perangkat mobile kini jadi salah satu penentu SEO, alias peringkat artikel di halaman pertama mesin pencari.
Jadi udah ngga ada toleransi lagi untuk performa blog Anda. Harus maksimal. Nah, WP Rocket adalah solusi All In One terbaik menurut saya. Banyak gabungan fitur beberapa plugin ada di dalam WP Rocket.
Misalnya, ada fitur minifying Html – Js – Css milik plugin Autoptimize, ada fitur Image Lazyload milik A3 Lazyload, ada fitur optimasi database milik plugin WP Optimize, dan masih banyak lagi fitur-fitur lainnya.
Jadi sudah seharusnya Anda pakai plugin ini.

Plugin WP Rocket cuma tersedia versi berbayar aja. Harga termurahnya $49 per tahun untuk 1 web. Mau lebih murah ? Saya tawarkan Rp. 100.000 per tahun per domain dan saya bantu setting. Lisensinya resmi, karena pakai Infinite license seharga $249 untuk unlimited website.
Berminat ? Chat saya 0821 1997 0853 ( klik aja nomornya ).
Daftar Isi :
Cara Setting Plugin WP Rocket
Oke, saya akan membagikan pengaturan WP Rocket yang paling optimal. Referensi pengaturan ini saya dapatkan dari beberapa blog luar.
1. Install Plugin
Cara yang pertama tentu saja install plugin terlebih dahulu. Kalau Anda beli sendiri, berarti tinggal upload file Zip yang di dapat dari member area. Kalau Anda beli ke saya, berarti saya yang akan install & aktifkan.
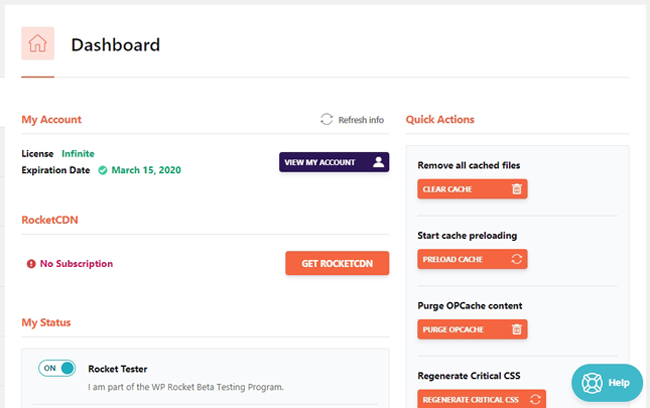
2. Dashboard
Pengaturan pertama WP Rocket ada pada dashboard. Ada beberapa keterangan disini, termasuk masa berlaku lisensi. Silahkan hidupkan toggle pada bagian Rocket Tester & Rocket Analytics.

Rocket Tester akan memberikan Anda notifikasi lebih awal kalau ada update baru WP Rocket yang belum rilis ke umum / beta update. Sedangkan Analytics memungkinkan WP Rocket menganalisa data-data blog Anda, semisal spesifikasi server, jenis CMS, dan banyak lagi.
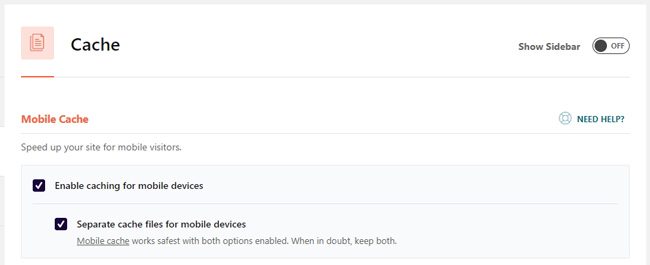
3. Cache
Di bagian ini tersedia opsi mengaktifkan mobile cache. Kenapa mobile ? Karena mayoritas pengakses internet saat ini dari handphone. Dan menurut saya mendongkrak kecepatan versi Desktop tuh relatif gampang. Jadi memang lebih penting menggunakan cache untuk mobile.

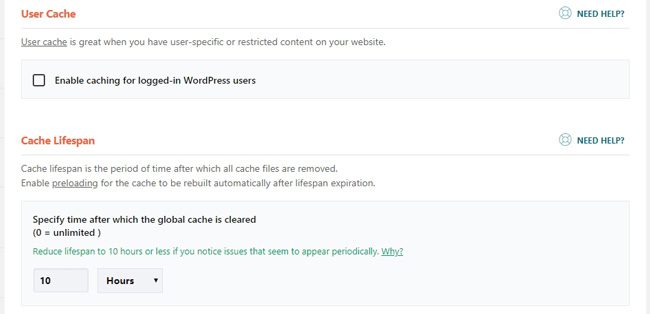
Pada bagian User Cache dan Cache Lifespan biarkan default.

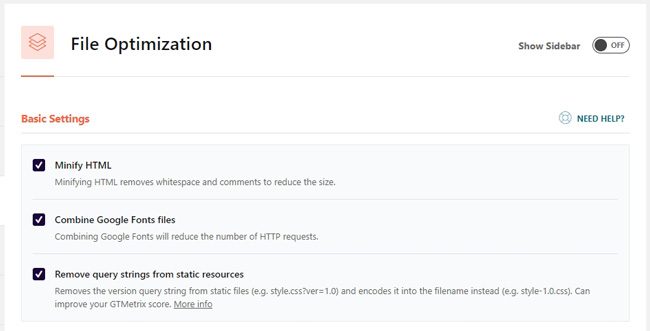
4. File Optimization
Di bagian ini fungsinya adalah “merampingkan” kode-kode Html, Js, dan Css di blog Anda agar lebih sedikit requestnya dan lebih kecil ukurannya. Pada bagian Basic Settings berikan ceklis pada semua kotak.

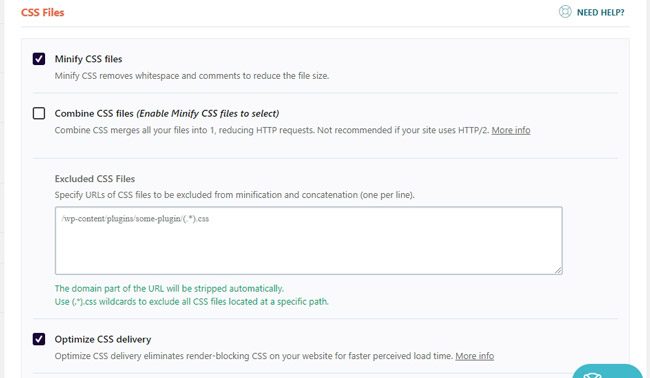
Pada bagian CSS Files berikan ceklis pada kotak pertama dan ketiga. Combine CSS Files ngga perlu dilakukan kalau blog Anda sudah support HTTP/2. Ini penjelasan resmi WP Rocket mengenai hal ini.

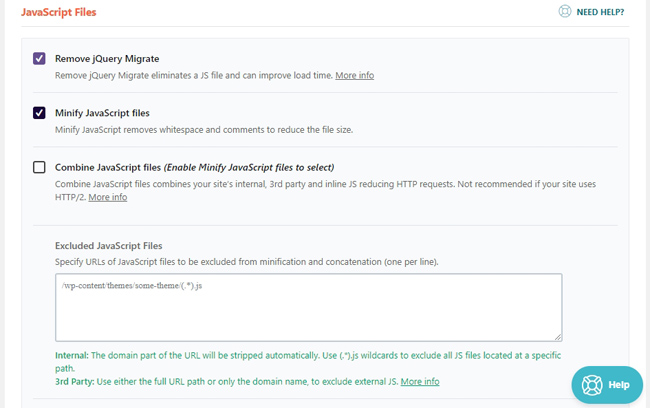
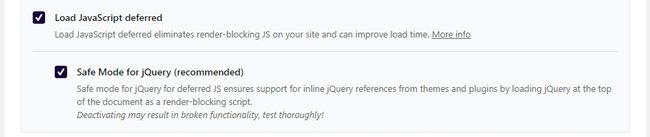
Pada JavaScript Files juga hanya berikan ceklis pada kotak seperti gambar di bawah ini saja. Anda tidak perlu melakukan Combine Js Files kalau blog Anda sudah menggunakan HTTP/2.


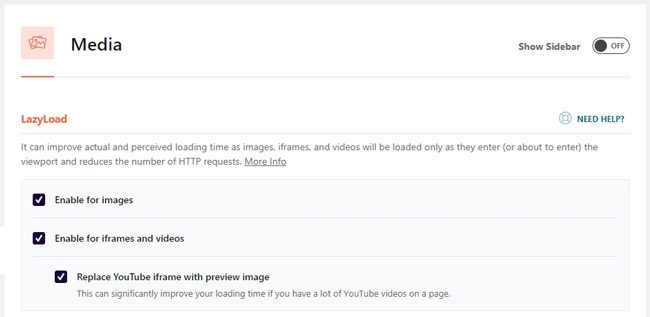
5. Media
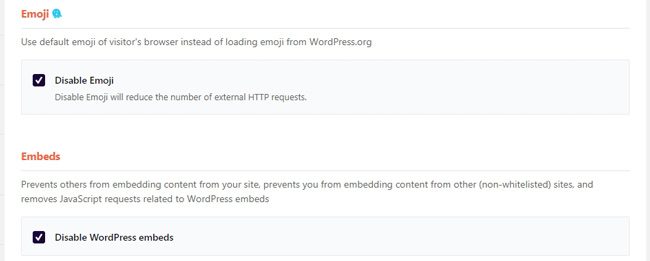
Cara setting plugin WP Rocket untuk bagian media adalah seperti pada gambar di bawah ini. Berikan ceklis untuk semua kotak yang tersedia.


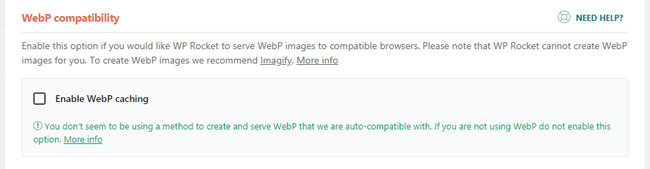
Anda juga bisa mengaktifkan fitur WebP compatibility, kalau Anda menginginkan WP Rocket menampilkan gambar versi WebP di browser tertentu yang sudah support WebP.
Namun perlu digarisbawahi, bahwa WP Rocket ngga membuat versi WebP dari image yang sudah ada di blog Anda. WP Rocket hanya mengatur image versi apa yang akan ditampilkan di browser.

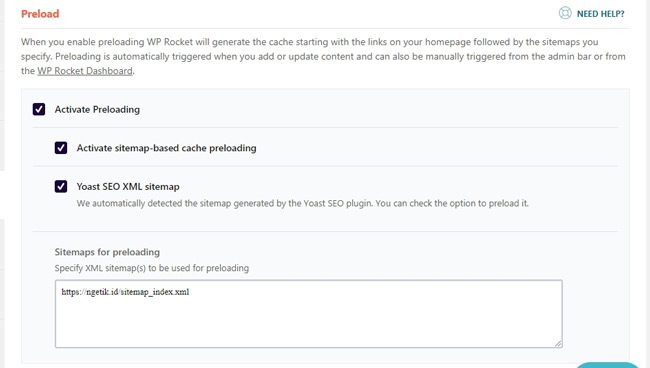
6. Preload
Fitur ini memungkinkan WP Rocket menghasilkan cache dimulai dari link-link yang ada di Homepage dan berdasarkan Sitemap blog Anda, ketika Anda menambah atau meng-update konten baru di blog.

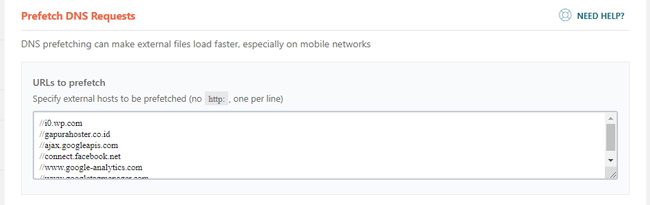
Di bagian DNS prefetching, masukkan URL web-web eksternal yang script nya terpasang di blog Anda, misalnya kode pixel Facebook, kode tracking Google Analytics, kode GTM, dan kode lainnya.
File-file tersebut berasal dari luar blog Anda, dan ngga bisa di optimasi. Jadi dengan adanya DNS prefetching akan membuat waktu load file-file tersebut lebih cepat, khususnya saat di akses dari hp.

Berikut ini beberapa yang perlu Anda masukkan :
- //ajax.googleapis.com
- //connect.facebook.net
- //www.googletagmanager.com
- //maps.googleapis.com
- //maps.gstatic.com
- //fonts.googleapis.com
- //fonts.gstatic.com
- //apis.google.com
- //google-analytics.com
- //www.google-analytics.com
- //ssl.google-analytics.com
- //youtube.com
- //api.pinterest.com
- //cdnjs.cloudflare.com
- //pixel.wp.com
- //platform.twitter.com
- //syndication.twitter.com
- //platform.instagram.com
- //disqus.com
- //sitename.disqus.com
- //s7.addthis.com
- //platform.linkedin.com
- //w.sharethis.com
- //s.gravatar.com
- //stats.wp.com
Jangan dimasukkan semua ya. Sesuaikan URL nya dengan platform yang ada di blog Anda. Misalnya Anda ngga pasang Google Analytics, ya ngga perlu memasukkan URL //google-analytics.com.
7. Advanced Rules
Di bagian ini dikosongkan saja, kecuali Anda memang perlu untuk menggunakannya. Ada beberapa fitur yang tersedia :
- Exclude URL tertentu agar ngga di cache.
- Exclude cookie tertentu agar ngga di cache.
- Bersihkan cache otomatis pada URL tertentu.
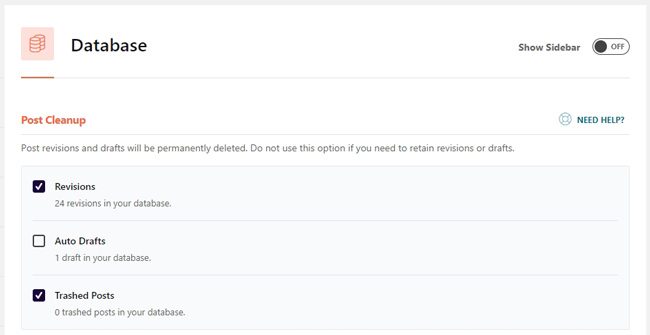
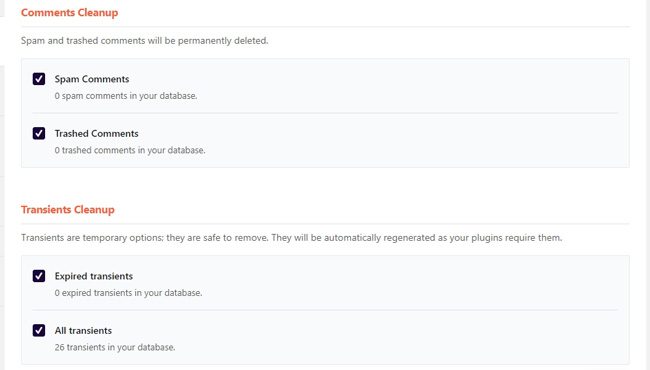
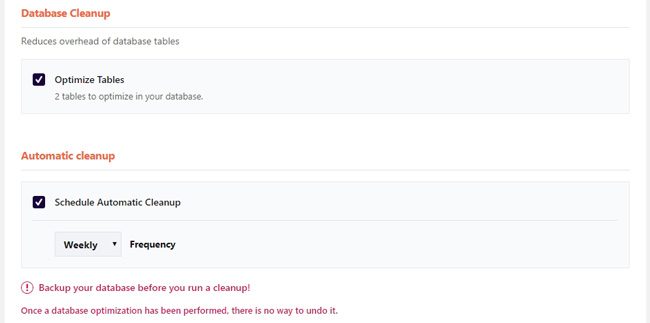
8. Database
Kalau Anda pernah menggunakan plugin WP Optimize, fiturnya 100% sama persis seperti di bagian ini. Gunanya untuk membersihkan sampah dan mengoptimasi database blog Anda sehingga lebih ringan di akses.
Berikan ceklis pada semua kotak kecuali “auto drafts”.



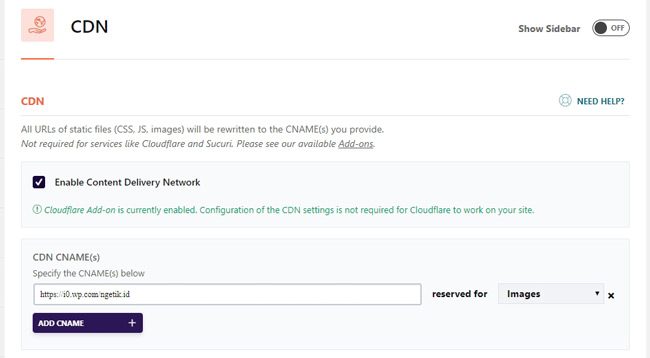
9. CDN
Kalau Anda menggunakan CDN, baik yang gratis atau berbayar, bisa memasukkan URL nya di bagian ini. Fungsi CDN bisa dijalankan untuk file-file statis seperti gambar, Css, dan Js.

CDN sangat membantu mendongkrak kecepatan akses blog Anda. Seperti gambar di atas saya menggunakan CDN bawaan WordPress.com. Harusnya fitur tersebut ( Photon ) ada di Jetpack. Anda bingung ?
Lain waktu saya akan bahas lebih detail soal ini. Untuk sementara ikuti saja gambar di atas. Ganti “Ngetik.id” dengan domain blog Anda.
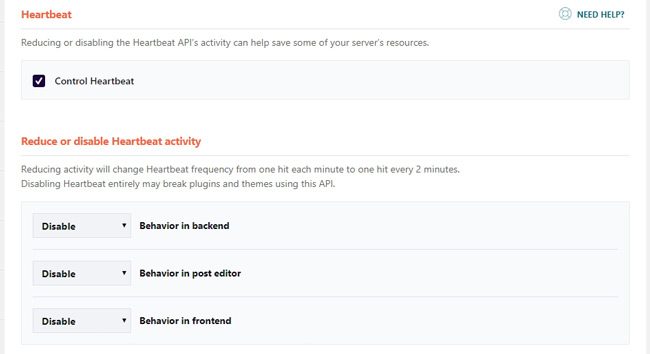
10. Heartbeat
API HeartBeat WordPress menyediakan koneksi transfer data real-time antara server dan browser secara berkala. Pada kasus tertentu, aktivitas ini membebani kinerja server Anda, dan berimbas pada kecepatan blog.
Jadi melalui fitur ini Anda bisa menonaktifkannya.

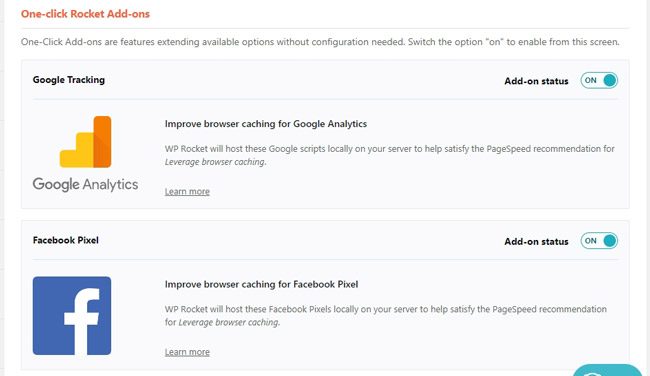
11. Add-Ons
Add-Ons adalah fitur cache tambahan untuk file-file eksternal di dalam blog Anda. Silahkan aktifkan sesuai dengan kebutuhan. Misalnya, di blog ini menggunakan Analytics dan Facebook Pixel, jadi saya aktifkan keduanya.

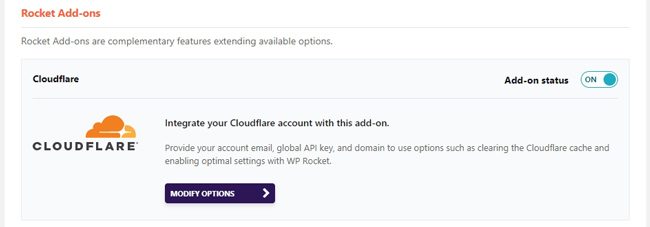
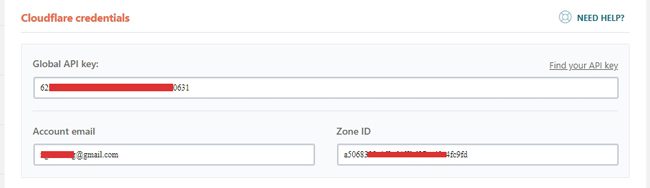
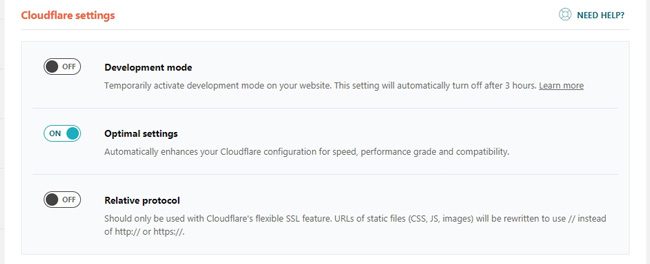
Kalau Anda menggunakan Cloudflare, Anda juga bisa mengintegrasikannya dengan WP Rocket. Tinggal aktifkan toogle, lalu lakukan pengaturan.

Klik “Modify Options” dan lengkapi kolom Global API Key, Email dan Zone ID. Semuanya bisa Anda dapatkan di dalam akun Cloudflare Anda. Kalau bingung caranya, silahkan bertanya di kolom komentar yes.

Jangan lupa aktifkan “Optimal Settings”.

12. Image Optimization
Di bagian ini WP Rocket menawarkan untuk menginstall plugin Imagify yang berguna untuk mengoptimasi ukuran dan besarnya gambar-gambar di blog Anda agar cepat di akses. Saya sih belum pernah pakai plugin ini.
Kalau yang sejenis saya rekomendasikan WP Smush. Atau Anda bisa melihat bagaimana saya melakukan optimasi gambar dengan mudah.
13. Tools
Bagian terakhir, tersedia fitur untuk export & import seluruh pengaturan WP Rocket. Jadi kalau Anda membuat blog baru dan install plugin ini, ngga perlu melakukan pengaturan dari awal. Cukup import aja.
Selain itu juga ada fitur Rollback. Semisal Anda baru melakukan update plugin WP Rocket dan ternyata ada error / ngga kompatibel, Anda bisa klik Rollback untuk re-install plugin pada versi sebelumnya.
Penutup
Well, itulah 13 cara setting plugin WP Rocket versi saya, yang saya dapatkan dari beberapa referensi sekaligus. WP Rocket cukup berdampak baik untuk kecepatan blog saya, dan penurunan bounce rate.
Jadi gimana ? Anda sudah install plugin ini ? Kalau belum, kembali ke bagian atas artikel ini untuk lihat lagi penawaran menarik dari saya. Kalau ada yang perlu ditanyakan, yuk diskusi sehat di kolom komentar.

Untuk web server LiteSpeed cocok tidak ya dipasang plugin WP Rocket ini?
Sepengalaman saya lebih cocok pakai Litespeed cache
Makasih sudah menulis konten ini, isinya banyak pemikiran menarik.
Saya izin bagiin ke kawan-kawan saya ya. Dan izin juga mungkin nanti mau saya gunakan sebagai
referensi konten buat artikel di blog saya ya.
Terima kasih sudah mampir dan membaca
Wajib dikomen, membantu sekali ini
Thank you
terimakasih mas atas informasinya sangat membantu buat saya
Sama-sama, terima kasih sudah berkenan mampir ya.
Apakah wajib pasang CDN om? semua blog saya ga pakai CDN soalnya
Tidak wajib kok mas. Tapi image CDN bisa membantu meringankan kerja server.
halo mas, terimakasih banyak tutorialnya, sangat berguna buat saya
setelah saya praktekkan semuanya, kok gambar di web saya jadi hilang ya, hehe…
Web Saya pakai landingpage elementor, pas dihalaman edit with elementor gambarnya ada, pas di view kok gambarnya pada hilang semua, itu kira2 apanya ya?
terimakasih.
Sudah coba clear cache ? Sepertinya bentrok dengan plugin lain.
salam kenal mas,
saya juga mengalami hal yang sama, malah saya sudah merize semau image tapi tetap juga tidak muncul, berkali kali clear cache tetap sama.
apakah elementor tidak support dengan wp rocket mas?
atau plugin plugin apa saja yang tidak cocok dengan wp rocket
makasi mas
Cara termudah kalau ada kendala seperti itu : matikan semua plugin kecuali WP Rocket dan Elementor saja. Coba lihat, normal tidak. Kalau normal, coba hidupkan pluginnya satu per satu. Nanti akan ketauan errornya pas mengaktifkan plugin yg mana. Karena pada dasarnya tdk ada masalah WP Rocket disandingkan dengan Elementor
Yes .
Mas cara dapatin zone id di cloudfare di bagian mana ya?
Login ke cloudflare, ada di kanan bawah
Udah mas terimakasih banyak jawabannya . saya sudah ikutin smua tutorial pakai wp rocket
Loading Mentok di 3,1 detik , kadang 4,9 detik . malah tadi sempet cek lagi di 7 detik
Kayanya dari hosting ya mas kalo begini? Tidak stabil begini
Belum tentu mas. Perlu dianalisa dulu apa penyebabnya.
Paling gampang dari GTMetrix, lihat bagian Waterfall, lihat berapa banyak requestnya, dan request mana yg makan waktu paling lama. Soal load speed faktornya banyak soalnya. Hosting, theme, jumlah plugin, pemilihan dan pengaturan plugin cache, optimasi konten ( image compressing dll ), dan banyak lagi.
Jadi setelah install & optimize WP Rocket, blm tentu langsung ngebut.
om saya mengikuti tutor diatas mentok di 93%. adakah cara lain supaya gtmetrrix 99% kayak punya nya om ini? fuelly loaded time ku juga 3.6s. thanks om
Wajar kalau mentok mas, karena faktor pendukungnya kan ada buanyak, ga cuma dari WP Rocket aja.
Dari hal yg paling sederhana aja, hosting. Saya pakai VPS, makanya lebih mendukung dari sisi performa. Faktor lain, misalnya pasang kode Analytics, FB Pixel, ini jg lumayan berat. Kalau saya cuma pasang kode Tag Manager aja, jd pengaturan Analytics dan pixelnya di dashboard tag manager. Dan banyak faktor lain lagi.
Diluar itu, coba tes buka web mas dari beberapa device berbeda, rasakan, udah wajar blm load speed nya ? Kalau udah, menurut saya itu udah cukup. Yang penting real user experience, bukan angka2 di GTMetrix kalau bagi saya.
Satu Lagi gan,
Gimana cara mengatasi add Expiry header..??
thanks…
Ketik aja di Google “cara mengatasi masalah add expires header” banyak tutorialnya, intinya menyisipkan kode2 tertentu di bawah tag mas.
Halo gan,, Thanks Tutorialnya
Salam kenal…
di website saya, ada perbedaan ketika saya speed test antara www dengan non www apakah memang seperti itu?
Jangankan www dan non www, URL yg sama aja hasilnya suka beda-beda. Itu wajar, namanya server, latency, dan faktor2 lain berpengaruh. Jadi jangan terlalu detail fokus ke sana.
Cara tes paling akurat adalah coba buka di berbagai laptop dan hp punya teman / saudara yg sebelumnya blm pernah buka web mas. Rasakan mas sebagai pengguna, udah cepet blm load speed nya ? Kalau dirasa udah nyaman, ya udah. Itu udah cukup. User experience lebih penting.
Banyak kok web2 di internet yg dibuka cepat, ternyata di tes di alat pengukur hasilnya jelek.
Oh iya mas, ketinggalan dikomentar sebelumnya. Disalah satu website saya (tidak pakai cloudflare) menggunakan litespeed dan saya setting CDN Photon. Satunya lagi pakai cloudflare dan saya pakai cdn photon juga, tetap work sih tapi apakah tidak ada masalah ya?
Kebetulan saya blm pernah pakai Litespeed. Selama web aman di akses, grafik visitor tdk ada perubahan yg janggal, harusnya aman2 aja.
Mas apakah tidak masalah pakai Photon dan menggunakan cloudflare sekaligus untuk image?
Setau saya cloudlfare tidak meng-cover image #cmiiw.
Namun terlepas dari itu, saat ini NgetikID pakai Photon + CF. Bisa dirasakan kecepatan aksesnya, plus di cek di tool2 seperti GTMetrix, Pingdom, atau Pagespeed Insight.
Satu-satunya yang memberatkan blog ini hanya karena saya pakai Tag Manager utk kebutuhan Google Ads. Selebihnya tdk ada masalah ( harusnya ) mas.
Halo mas,
Req cara sett LiteSpeed Cache dunk hehe wkwk
Terima kasih.
Hai mas, insya Allah ya, saya catat idenya. Thanks sudah berkenan mampir.
halo om
saya ngikutin settingan wp rocket persis seperti yang disampaikan diweb ini
memang hasilnya berubah drastis, jadi A semua
tapi dampaknya website saya, jika dibuka melalui mobile
jadi acak2an
kira2 salah settingannya dibagian mana yah om
minta solusinya
Halo mas, maaf baru respon, karena komentarnya masuk spam. Berarti ada CSS yang bentrok, dan harus di exclude. Nah utk cari tau yg mana, emang agak sulit sih. Beda theme beda struktur jg soalnya.
Gan saya pakai WP Rocket 2.11.1 untuk website saya. Ada beberapa setting tambahan dengan mengikuti tutorial artikel ini yaitu :
CDN dan
Prefetch DNS requests:
//www.googletagmanager.com
//www.google-analytics.com
//pixel.wp.com
//wp.com
//www.google.com/analytics/analytics/
//marketingplatform.google.com/about/tag-manager/
third party saya ambil dr PageSpeed Insight Google dan GTmetrix
setelah clear cache dan regenerate critical path css, hasilnya
PageSpeed Insight – Mobile 94 (meningkat dr pengaturan awal 78)
GTmetrix – Fully Loaded Time 7.2s (menurun dr 2,1s)
Kok bisa jd beda gitu ya hasilnya
Hi mas Syaiful,
Intinya adalah, kenapa hasilnya berbeda ? Kaena banyak faktor. Berbeda plugin-plugin lain yg digunakan, berbeda theme, berbeda hosting, dan faktor2 lain bisa jd pengaruh penyebab turunnya speed.
Bisa jadi plugin WP Rocketnya tdk cocok.
Contohnya beberapa blog saya ada yg lebih ngebut pakai Autoptimize, jd copot WP Rocketnya.
Jadi solusinya adalah mencoba plugin2 optimasi lainnya yg sejenis mas. Karena pengaturan WP Rocket yg saya tulis sudah pasti belum tentu cocok untuk semua blog / web.
Cara regenerate critical path css, itu bagaimana ya ?
Caranya ? Tinggal klik aja tulisan “regenerate critical path css” di bagian atas dashboard, di dalam menu “wp rocket”
cara mengetahui global api key nya gimana gan ?
Hi mas,
1. Login Cloudflare
2. Pilih Site >> Masuk tab Overview
3. Scroll ke bawah, di sidebar kanan bawah klik “Get Your API Token” ( di bawahnya Zone ID )
4. Scroll ke bawah, ada tulisan “Global API Key” klik VIEW
5. Masukkan password Cloudflare & klik VIEW
6. Global API key tampil, tinggal di copy
Cara mengetahui Zone Id di Cludflare gmn gan?
Login >> Klik site nya >> Scroll di kanan bawah ( sidebar ) ada Zone ID
apakah situs agan pakai WP Rocket?
saya liat page speednya lumayan cepat…
Yap saya pakai mas.
Mau tanya di bagian “Preload-Prefetch DNS Request”
kalo yang di isi adalah web yang dirtemuakan dr tools pengecekan pagespeed(gtmetrix webpagetest), apakah signifikan ?
Saya ngga pernah ukur secara presisi, tapi memang ada kenaikan skor Yslow ( GTMetrix ) meskipun sedikit.
Mas, kalau kita pake wp rocket, apa perlu pake autoptimize? Katanya di artikel ini [https://ngetik.id/cara-setting-plugin-autoptimize/] autoptimize bisa dikombinasikan dengan wp rocket. Lalu setting untuk kombinasi tersebut bagaimana?
Thanks,
Pengaturan WP Rocket di bagian “File Optimization” dimatikan semua mas. Karena fungsinya sudah diwakili oleh Autoptimize.