Tulisan ini sebenarnya ditujukan untuk catatan pribadi, biar ngga lupa. Saya akan berbagi beberapa panduan kustomisasi WordPress. Yang bermanfaat bisa di contek, yang ngga penting boleh Anda abaikan.
Oiya, saya adalah orang yang ngga terlalu suka pakai plugin. Selama fungsi plugin tersebut bisa digantikan oleh kode-kode, saya akan menggantinya. Seperti misalnya modifikasi komentar bawaan WordPress.
Ada beberapa keuntungan, khususnya bagi saya pribadi. Blog saya jadi ringan karena minim plugin. Ngga repot mengurusi update. Ngga pusing soal kompatibilitas kalau ada update theme atau core WordPress.
Dan yang terpenting, saya jadi semakin banyak belajar, membaca, dan berkreasi dengan berbagai kustomisasi yang saya lakukan di WordPress. Oke, silahkan simak dan praktekkan tips-tips di bawah ini ya.
Daftar Isi :
Tutorial Kustomisasi WordPress
Tutorial kustomisasi WordPress yang saya tuliskan di bawah ini semuanya cukup sederhana, ngga banyak langkah-langkahnya. Kalau yang banyak step by step nya, biasanya akan saya buatkan artikel tersendiri agar lebih detail.
1. Menyembunyikan Kategori Tertentu
Dengan cara ini Anda bisa menyembunyikan artikel-artikel pada kategori tertentu agar ngga muncul di homepage. Contohnya blog Ngetik.id, saya hanya menampilkan artikel-artikel di kategori Blog saja.
Untuk artikel di kategori Ulasan dan Tamu ngga tampil di homepage. Jadi artikelnya hanya bisa ditemukan dengan cara mengakses halaman kategori Ulasan / Tamu ( sudah saya sediakan menunya di sidebar ).
Caranya sederhana. Masukkan kode berikut ke function.php :
function themeprefix_exclude_category( $query ) {
if ( $query->is_home() ) {
$query->set( 'cat', '-16, -20' ); //add your category number
}
return $query;
}
add_action( 'pre_get_posts', 'themeprefix_exclude_category' );Di atas ada angka 16 dan 20. Kedua angka ini adalah ID kategori Ulasan dan Tamu. Jadi Anda sesuaikan angkanya dengan ID kategori yang mau disembunyikan di homepage blog Anda.
Udah tau kan cara lihat ID kategori ?
2. Mengubah Warna Mobile Browser
Coba Anda buka Ngetik.id dari handphone. Warna address bar browser Anda akan menyesuaikan dengan warna tema blog, benar kan ? Sebagian tema sudah support fitur ini. Tapi banyak juga yang belum.
Kalau Anda juga mau tampilannya seperti itu, silahkan masukkan kode berikut ini ke dalam header.php sebelum tag </head> :
<meta name="theme-color" content="#dd3333"/>Silahkan ganti #dd3333 dengan kode warna yang Anda mau.
3. Membuat Halaman Arsip Otomatis
Coba Anda cek halaman arsip ini. Isinya adalah daftar judul artikel yang otomatis muncul setiap kali saya menerbitkan artikel baru. Lumayan untuk membantu pembaca menelusuri artikel-artikel blog ini.
Saya membuat halaman baru https://ngetik.id/daftar-artikel, lalu memanfaatkan fitur Hook bawaan GeneratePress untuk menyisipkan kode di bawah ini ke dalam struktur halaman Arsip tersebut.
<?php
// The Query
$wpb_all_query = new WP_Query(array('post_type'=>'post', 'post_status'=>'publish', 'posts_per_page'=>-1)); ?>
<?php if ( $wpb_all_query->have_posts() ) : ?>
<ul>
<!-- The Loop -->
<?php while ( $wpb_all_query->have_posts() ) : $wpb_all_query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
<!-- End of The Loop -->
</ul>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Maaf, tidak ada artikel yang memenuhi kriteria.' ); ?></p>
<?php endif; ?>4. Mengatasi Duplicate Pagination
Coba cek status index blog Anda di mesin pencari dengan mengetikkan site:domain.com. Biasanya banyak pagination yang terindeks, seperti domain.com/page/2, dan seterusnya sebanyak halaman di blog Anda.
Menurut John Mueller dari Google, hal ini sih ngga ada masalah ( walaupun muncul peringatan duplicate meta title & desc di Webmaster ). Tapi tetap aja buat saya ngga enak di lihatnya. Ngga rapi.
Jadi saya putuskan untuk mengatur agar halaman pagination tidak di index Google. Script ini saya dapat dari seorang blogger kawakan, Yos Beda.
<?php if ( is_paged() ) : ?>
<meta name="robots" content="noindex, follow">
<?php endif; ?>Masukkan kode di atas ke dalam header.php sebelum </head>.
Cara lainnya, kalau Anda menggunakan plugin All In One SEO, sudah ada fitur untuk noindex halaman pagination. Nah, karena saya menggunakan Yoast, jadi saya menambahkan kode di atas.
Baca : Integrasi email domain ke Gmail.
5. Menggunakan CDN Image Gratis
Umumnya layanan CDN pasti berbayar. Kalaupun gratis, biasanya fiturnya terbatas. Misalnya Cloudflare, ngga menyediakan CDN image. Padahal menurut saya peranan image CDN sangat membantu.
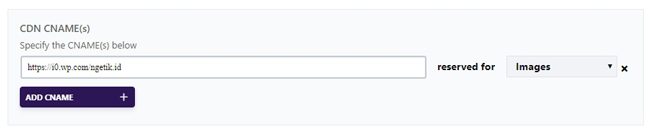
Ada beberapa alternatif. Diantaranya adalah menggunakan layanan image CDN milik Staticaly. Anda cukup menuliskan kode di bawah ini :
https://cdn.staticaly.com/img/domain.comAtau menggunakan CDN bawaan WordPress.com :
https://i2.wp.com/domain.comGanti domain.com dengan domain blog Anda. Dimana script tersebut harus diletakkan ? Karena saya menggunakan WP Rocket, jadi sudah ada fitur bawaannya, tinggal dimasukkan saja.

Alternatifnya, Anda bisa menggunakan plugin CDN enabler.
6. Script Back to Redirect Otomatis
Script ini pernah jaya pada masanya. Bahkan sempat diwujudkan dalam bentuk plugin. Cara kerjanya adalah me-redirect ke halaman lain saat user menekan tombol back di hp atau laptop mereka.
Script ini “memaksa” pembaca untuk tetap berada di dalam blog Anda. Karena setiap redirect bekerja akan diarahkan ke halaman lain blog Anda.
Kalau dimanfaatkan dengan baik, hasilnya bisa maksimal. Contohnya, saya memanfaatkan script ini untuk funneling. Saat pembaca buka sales page produk A dan mereka ngga beli, biasanya mereka akan klik back.
Saat itulah script ini bekerja dan me-redirect layar pembaca ke halaman baru, yang isinya adalah informasi diskon. Jadi sebelum pembeli keluar dari blog saya, saya tawarkan diskon produk A yang tadi.
Hasilnya ? Lumayaaan, hehehe. Nih script nya :
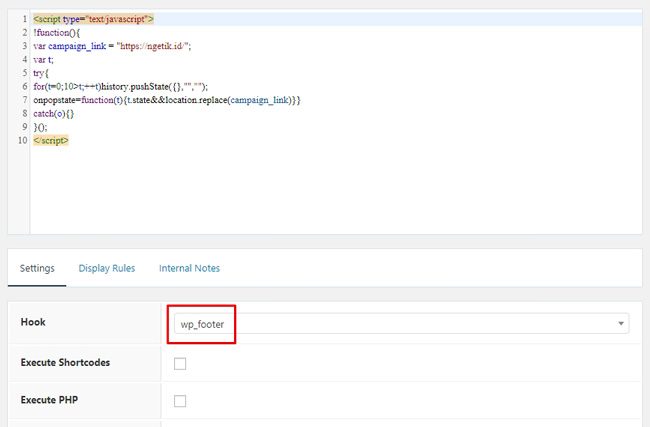
<script type="text/javascript">
!function(){
var campaign_link = "https://ngetik.id/";
var t;
try{
for(t=0;10>t;++t)history.pushState({},"","");
onpopstate=function(t){t.state&&location.replace(campaign_link)}}
catch(o){}
}();
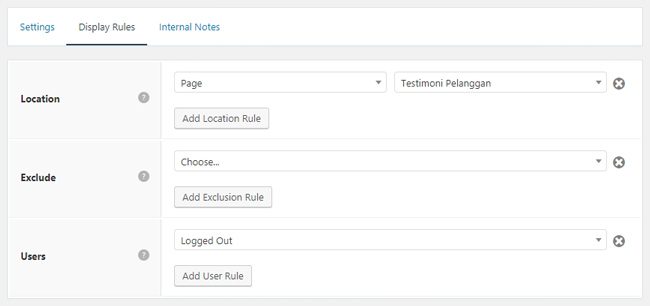
</script>Script ini diletakkan di footer halaman yang ingin di redirect. URL https://ngetik.id adalah halaman tujuan redirect. Silahkan Anda sesuaikan dengan target halaman tujuan yang diinginkan.
Lagi-lagi saya menggunakan Hook dari GeneratePress untuk meletakkan script ini. Gampang, bisa diletakkan dimanapun, sangat fleksibel.


Saya lupa nemu script ini pertama kali dimana. Tapi jadi teringat kembali saat membaca artikel dari blog rekan saya Sawalwalker.com.
7. Cara Mengganti Username WP
Ganti password login WordPress itu gampang. Ada menunya di user profile. Lalu kalau ganti username bagaimana ? Kan ngga ada menunya.
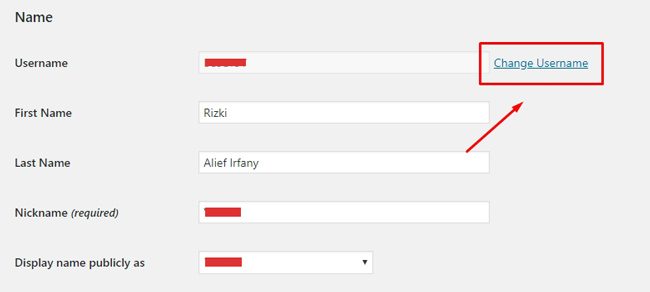
Anda bisa memanfaatkan plugin Username Changer. Install plugin seperti biasa, dan aktifkan. Jika sudah, masuk ke menu Users >> Your Profile. Akan terlihat menu “change username” muncul di bagian username.
Setelah mengganti username, Anda boleh hapus plugin ini.

8. Edit Waktu Autosave Gutenberg
Saat Anda sedang menulis artikel di editor baru, Gutenberg, pernah ngga merasa sesekali ada lag / hang sepersekian detik ? Nah itu dikarenakan si editor melakukan proses autosave setiap 10 detik.
Buat saya sih kurang nyaman, malah terkadang mengganggu fokus. Jadi saya memutuskan untuk memperpanjang waktunya. Konsekwensinya, saya harus klik tombol “save as draft” di kanan atas secara berkala selama saya mengetik. Bagi saya sih ngga ada masalah.
Caranya mudah, masukkan kode ini di function.php :
add_filter( 'block_editor_settings', 'jp_block_editor_settings', 10, 2 );
function jp_block_editor_settings( $editor_settings, $post ) {
$editor_settings['autosaveInterval'] = 2000; //number of second [default value is 10]
return $editor_settings;
}Ganti angka 2.000 ( satuan detik ) sesuai keinginan Anda.
9. Custom Pesan Error Login WP Admin
Saat Anda login WP Admin kan harus memasukkan username & password. Jika username Anda salah, maka ada notifikasi yang memberitahu bahwa username Anda salah. Begitupun dengan password.
Nah Anda bisa mengubah notifikasi tersebut sesuai keinginan. Fungsinya apa ? Agar jika ada orang yang berniat login, mereka ngga tau yang salah username atau passwordnya. Lumayan lah, sedikit menghambat aksi mereka.
Caranya mudah, masukkan kode ini ke function.php :
function custom_wordpress_error_message(){
return 'Username & password salah semua bro !';
}
add_filter( 'login_errors', 'custom_wordpress_error_message' );Ganti kalimat “username & password salah semua bro” dengan kalimat apapun yang Anda mau. Seru kan ? Hehehe.
10. Nonaktifkan Image Compression
Defaultnya WordPress selalu mengkompres gambar apapun yang di upload ke blog Anda menjadi 80% dari ukuran aslinya. Sehingga kejelasan tampilannya pun akan menurun 20%.
Untuk gambar biasa sih ngga akan terlihat bedanya. Tapi untuk blog-blog di bidang fotografi ( misalnya ) yang membutuhkan gambar kualitas tajam, Anda bisa kok menonaktifkan fungsi compression tersebut.
Cukup masukkan kode ini ke function.php :
add_filter('jpeg_quality', function($arg){return 100;});11. Membuat Halaman Arsip Otomatis
Beberapa blog saya ngga ada sidebarnya, alias one layout. Jadi saya berinisiatif membuat halaman arsip / daftar isi otomatis berisi list artikel-artikel yang sudah terbit. Tujuannya ya untuk memudahkan Anda mencari artikel yang ingin dibaca. Contohnya seperti Daftar Isi ini.
Caranya buat Page baru, misalnya page Arsip.
Kemudian buat Hook baru ( khusus GeneratePress ) dengan posisi generate_after_content. Di bagian “execute php” di ceklis. Isi Hook nya :
<?php
// The Query
$wpb_all_query = new WP_Query(array('post_type'=>'post', 'post_status'=>'publish', 'posts_per_page'=>-1)); ?>
<?php if ( $wpb_all_query->have_posts() ) : ?>
<ul>
<!-- The Loop -->
<?php while ( $wpb_all_query->have_posts() ) : $wpb_all_query->the_post(); ?>
<li><a href="<?php the_permalink(); ? rel="nofollow ugc">"><?php the_title(); ?></a></li>
<?php endwhile; ?>
<!-- End of The Loop -->
</ul>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Maaf, tidak ada artikel yang memenuhi kriteria.' ); ?></p>
<?php endif; ?>Di bagian Hook location pilih page Arsip. Selesai. Anda sudah punya halaman arsip yang terupdate otomatis ketika ada artikel yang baru terbit.
Penutup
Itulah beberapa tips kustomisasi WordPress yang pernah saya lakukan selama ini. Artikel ini akan terus saya update dengan trik-trik baru, seiring dengan saya terus mencoba ngulik WordPress lebih dalam.
Atau mungkin Anda punya ide kustomisasi lain ?

Mas ko belum dibalas, saya butuh banget mas, semua page 1, 2, 3 saya terindex mas, saya mau mencoba trik diatas tapi saya kurang suka menggunakan theme editor, saya lebih suka menggunakan hook generate press, untuk poin nomor 4.
tolong dibantu mas.
Sudah dibalas ya mas barusan, silahkan dicek kembali
Mas keren banget mas, ini blognya di hosting dmna ya bisa cepet banget gini ?
Pakai VPS mas di Vultr
Hai Mas Rizki.
Untuk poin nomor 4 menyembunyikan page di index google kalau menggunakan hook generatepress gimana ya ? Soalnya saya tidak mau mengutak atik head di theme saya.
Oh iya mas, saya lihat ada di support generatepress dengan pertanyaan ini, sepertinya Mr. Tom kurang mengerti maksudnya Mas Rizky hehe.
Bisa pakai Hook mas. Pilih penempatannya di “wp head” dan berikan tanda ceklis pada “execute PHP”. Display rule pilih location “entire screen” seharusnya sudah bisa
Mas Mau Tanya cara Menghilangkan Daftar Plugin Dari Dasbord Gimana ya
Dari dashboard sebelah mana ya maksudnya ?
Terima kasih mas.
Mantap sekali tutorialnya
Terima kasih mas.
Hai gan, untuk cara Membuat Halaman Arsip Otomatis dengan daftar isi di Generatepress Langkah-langkahnya gimana ya? Saya nyoba buat hook dan halaman daftar isi tetapi tidak muncul. mohon bantuannya gan. terimakasih
Saya sdh update caranya di artikel, silahkan di cek
Berhasil gan. Terimakasih atas bantuannya.
Alhamdulillah.
Gan mau tanya ?
cara menghilangkan categori dan tag pada postingan di setaip akhir artikel gimna ya gan?
terima kasih sebelumnya?
Ya tinggal di hapus / unchecklist saja di post editor artikel yg dimaksud.
gan ane bals via email
karena ada gambar yang ane kirim
terima kasih…
Baik mas
Tq bro, sangat membantu sekali infonya.
Terima kasih sudah berkenan mampir, sekalian saya edit komentarnya.
wah,,,, banyak banget triknya, ada beberapa yang akan saya coba.
thanks ya Mas…
Alhamdulillah, terima kasih sudah berkenan mampir mas.
Thanks gan bermanfaat ilmunya.
Terima kasih sudah mampir mas.